Google ngày càng ưu tiên trải nghiệm người dùng (UX) trong thuật toán xếp hạng, và Core Web Vitals là một trong những yếu tố quan trọng giúp đánh giá hiệu suất trang web. Các chỉ số này không chỉ ảnh hưởng đến tốc độ tải trang, mà còn quyết định liệu trang web có mang lại trải nghiệm tốt nhất cho người dùng hay không.
Trong những năm gần đây, Google liên tục cập nhật Core Web Vitals, trong đó thay đổi lớn nhất là việc chuyển từ First Input Delay (FID) sang Interaction to Next Paint (INP) vào tháng 3/2024. Điều này buộc các webmaster, SEOer và nhà phát triển web phải cập nhật và tối ưu liên tục nếu không muốn bị tụt hạng trên SERP.
Xem thêm Cách tối ưu Featured Snipet của Google
Vậy Core Web Vitals là gì? Cập nhật mới nhất của Google có ảnh hưởng gì đến SEO? Làm thế nào để kiểm tra và tối ưu các chỉ số này?
Trong bài viết này, chúng ta sẽ tìm hiểu:
✅ Core Web Vitals gồm những chỉ số nào và cách hoạt động
✅ Cập nhật mới nhất từ Google và lý do thay đổi FID sang INP
✅ Cách kiểm tra và cải thiện Core Web Vitals để tăng thứ hạng SEO
✅ Những sai lầm cần tránh khi tối ưu tốc độ trang web
Nếu bạn muốn tối ưu website để đáp ứng tiêu chuẩn mới của Google và cải thiện trải nghiệm người dùng, hãy cùng khám phá ngay! 🚀
Core Web Vitals là gì?
Định nghĩa Core Web Vitals
Core Web Vitals là một tập hợp các chỉ số do Google đưa ra nhằm đo lường trải nghiệm người dùng trên trang web, tập trung vào tốc độ tải, tính tương tác và độ ổn định của nội dung. Đây là một phần quan trọng trong Page Experience Update và ảnh hưởng trực tiếp đến thứ hạng SEO.
Các chỉ số chính trong Core Web Vitals gồm:
- Largest Contentful Paint (LCP) – Đo tốc độ tải nội dung chính trên trang.
- First Input Delay (FID) → Interaction to Next Paint (INP) – Đánh giá mức độ phản hồi của trang web.
- Cumulative Layout Shift (CLS) – Đo lường độ ổn định của bố cục trang.
📌 Ví dụ: Nếu một trang web mất quá nhiều thời gian để hiển thị nội dung chính (LCP kém), hoặc có nhiều thay đổi layout gây khó chịu (CLS cao), thì Google sẽ đánh giá trang đó có trải nghiệm kém, dẫn đến giảm thứ hạng trên kết quả tìm kiếm (SERP).
Xem thêm Keyword cannibalization là gì? những điều cần biết
Tại sao Google quan tâm đến Core Web Vitals?
Google muốn đảm bảo rằng người dùng có trải nghiệm mượt mà khi truy cập website. Do đó, Core Web Vitals đóng vai trò quan trọng trong thuật toán xếp hạng của Google, giúp cải thiện tốc độ tải trang, khả năng tương tác và sự ổn định của nội dung.
✅ Core Web Vitals ảnh hưởng đến SEO vì:
- Google ưu tiên trải nghiệm người dùng: Nếu trang web tải chậm, phản hồi kém, người dùng có thể rời đi, làm tăng Bounce Rate và giảm Time on Page.
- Tác động đến thứ hạng tìm kiếm: Google đã chính thức xác nhận rằng Core Web Vitals là một yếu tố xếp hạng từ năm 2021, ảnh hưởng đến SEO tổng thể.
- Ảnh hưởng đến tỷ lệ chuyển đổi (Conversion Rate): Các nghiên cứu cho thấy trang web tải chậm có thể làm giảm tỷ lệ chuyển đổi lên đến 20%.
📌 Ví dụ thực tế:
- Amazon từng báo cáo rằng chỉ cần trang web chậm hơn 1 giây có thể khiến họ mất 1.6 tỷ USD mỗi năm.
- Google đã thử nghiệm và phát hiện rằng tốc độ tải chậm chỉ 0.5 giây có thể làm giảm 20% lượt truy cập.
💡 Bài học rút ra: Nếu website của bạn có Core Web Vitals kém, không chỉ bị giảm thứ hạng trên Google mà còn mất đi lượng lớn traffic và khách hàng tiềm năng.
Core Web Vitals có ảnh hưởng như thế nào đến SEO?
Core Web Vitals không phải là yếu tố xếp hạng duy nhất, nhưng chúng ảnh hưởng gián tiếp đến khả năng xếp hạng của website thông qua các chỉ số quan trọng như:
🔹 Tăng thứ hạng trên Google – Website có Core Web Vitals tốt có lợi thế hơn trong thuật toán xếp hạng.
🔹 Cải thiện trải nghiệm người dùng – Trang web tải nhanh, phản hồi tốt sẽ giúp giữ chân người dùng lâu hơn, giảm Bounce Rate.
🔹 Tăng tỷ lệ chuyển đổi – Người dùng có trải nghiệm mượt mà sẽ dễ dàng thực hiện hành động (mua hàng, đăng ký, đọc bài viết lâu hơn).
📌 So sánh:
| Trang web có Core Web Vitals tốt | Trang web có Core Web Vitals kém |
|---|---|
| Tải nhanh (< 2.5s), tương tác mượt mà | Chậm (> 4s), giật lag khi cuộn trang |
| Giữ chân người dùng lâu hơn | Người dùng dễ rời đi, tăng Bounce Rate |
| Dễ dàng xếp hạng cao hơn trên Google | Khó cạnh tranh trong SEO |
💡 Kết luận:
👉 Core Web Vitals không phải là tất cả trong SEO, nhưng nếu trang web có hiệu suất kém, bạn sẽ gặp bất lợi lớn trong việc giữ thứ hạng và thu hút người dùng.
Ở phần tiếp theo, chúng ta sẽ tìm hiểu các chỉ số quan trọng trong Core Web Vitals và cách Google đánh giá chúng! 🚀

Xem thêm Tìm kiếm không phải trả tiền là gì? những điều cần biết
Các chỉ số quan trọng trong Core Web Vitals
Core Web Vitals bao gồm 3 chỉ số chính do Google thiết lập để đo lường hiệu suất trang web: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) (trước đây là First Input Delay – FID), và Cumulative Layout Shift (CLS). Các chỉ số này được thiết kế để đánh giá trải nghiệm người dùng dựa trên tốc độ tải, khả năng phản hồi, và độ ổn định của trang web.
Largest Contentful Paint (LCP) – Tốc độ tải nội dung chính
Largest Contentful Paint (LCP) đo lường thời gian để tải nội dung lớn nhất trên trang, thường là hình ảnh lớn, video, hoặc đoạn văn bản dài. Đây là chỉ số quan trọng nhất trong Core Web Vitals, phản ánh tốc độ tải thực tế của trang web.
✅ Tiêu chuẩn của LCP:
- Tốt: Dưới 2.5 giây
- Cần cải thiện: Từ 2.5 giây đến 4 giây
- Kém: Trên 4 giây
📌 Ví dụ:
- Nếu trang web của bạn có LCP là 2 giây, Google đánh giá trang tải nhanh, trải nghiệm tốt.
- Nếu LCP là 5 giây, người dùng sẽ cảm thấy trang web chậm, dễ rời bỏ trước khi nội dung hiển thị đầy đủ.
💡 Cách cải thiện LCP:
- Tối ưu hình ảnh: Nén ảnh, sử dụng định dạng ảnh WebP hoặc JPEG 2000.
- Sử dụng CDN: Giúp tải nội dung từ máy chủ gần người dùng nhất, giảm thời gian tải.
- Lazy Loading: Chỉ tải hình ảnh khi người dùng cuộn đến vị trí cần thiết.
- Tối ưu mã nguồn: Giảm kích thước HTML, CSS, JavaScript.
Interaction to Next Paint (INP) – Đánh giá khả năng phản hồi của trang
Interaction to Next Paint (INP) là chỉ số mới được Google cập nhật để thay thế cho First Input Delay (FID). INP đo lường thời gian trang web phản hồi khi người dùng thực hiện tương tác đầu tiên, như nhấp chuột, cuộn trang, hoặc điền form.
✅ Tiêu chuẩn của INP:
- Tốt: Dưới 200ms
- Cần cải thiện: Từ 200ms đến 500ms
- Kém: Trên 500ms
📌 Ví dụ:
- Nếu người dùng nhấp vào nút trên trang và mất 150ms để trang phản hồi, INP được đánh giá tốt.
- Nếu mất 600ms, trang có khả năng phản hồi kém, dễ làm người dùng khó chịu.
💡 Cách cải thiện INP:
- Tối ưu JavaScript: Loại bỏ các đoạn mã không cần thiết, giảm độ phức tạp.
- Giảm thời gian tải tài nguyên: Sử dụng cache và tải trước (preload) các tài nguyên quan trọng.
- Sử dụng Web Workers: Giúp xử lý các tác vụ nặng mà không ảnh hưởng đến giao diện.
Cumulative Layout Shift (CLS) – Độ ổn định bố cục trang
Cumulative Layout Shift (CLS) đo lường độ ổn định của bố cục trang web khi tải. CLS đánh giá mức độ dịch chuyển của các thành phần trên trang, như văn bản, hình ảnh, hoặc quảng cáo, gây khó chịu cho người dùng.
✅ Tiêu chuẩn của CLS:
- Tốt: Dưới 0.1
- Cần cải thiện: Từ 0.1 đến 0.25
- Kém: Trên 0.25
📌 Ví dụ:
- Nếu nội dung trên trang hiển thị ổn định, không có sự dịch chuyển bất thường, CLS sẽ ở mức thấp (tốt).
- Nếu hình ảnh hoặc quảng cáo xuất hiện làm văn bản nhảy lên xuống, CLS sẽ tăng cao (kém).
💡 Cách giảm CLS:
- Sử dụng kích thước cố định cho hình ảnh và video: Đặt thuộc tính
widthvàheightrõ ràng. - Tránh chèn quảng cáo không cố định: Không thêm quảng cáo làm thay đổi bố cục trang.
- Tải font chữ ổn định: Sử dụng font chữ đã tối ưu để tránh giật lag khi load.
Tại sao 3 chỉ số này quan trọng trong SEO?
✅ Cải thiện thứ hạng trên Google: Google sử dụng Core Web Vitals để đánh giá trải nghiệm người dùng, từ đó ảnh hưởng trực tiếp đến thứ hạng tìm kiếm.
✅ Tăng trải nghiệm người dùng: Trang web tải nhanh, ổn định sẽ giữ chân người dùng lâu hơn, tăng tỷ lệ chuyển đổi.
✅ Giảm tỷ lệ thoát (Bounce Rate): Các chỉ số tốt sẽ giúp người dùng ở lại trang lâu hơn, giảm tỷ lệ thoát.
💡 Kết luận:
👉 Core Web Vitals không chỉ là các chỉ số kỹ thuật, mà là yếu tố quan trọng để tăng trải nghiệm người dùng và cải thiện thứ hạng SEO. Ở phần tiếp theo, chúng ta sẽ cùng tìm hiểu các cập nhật mới nhất về Core Web Vitals của Google và những thay đổi quan trọng cần biết! 🚀
Xem thêm Những sai lầm khi xây dựng kiến trúc website
Cập nhật mới nhất về Core Web Vitals của Google
Google liên tục cập nhật Core Web Vitals để phản ánh chính xác hơn về trải nghiệm người dùng trên trang web. Cập nhật quan trọng nhất gần đây là thay đổi từ First Input Delay (FID) sang Interaction to Next Paint (INP), có hiệu lực từ tháng 3/2024.
Vậy cập nhật này ảnh hưởng thế nào đến SEO? Website của bạn cần chuẩn bị gì để đáp ứng các tiêu chuẩn mới của Google? Hãy cùng tìm hiểu!
Thay đổi từ FID sang INP – Tại sao Google cập nhật?
🔹 Trước đây: Google sử dụng First Input Delay (FID) để đo lường thời gian phản hồi đầu tiên của trang khi người dùng nhấp vào một liên kết hoặc nút bấm.
🔹 Hiện tại: Interaction to Next Paint (INP) thay thế FID vì nó đo toàn bộ quá trình tương tác của người dùng trên trang, phản ánh chính xác hơn về tính tương tác thực tế.
✅ Sự khác biệt giữa FID và INP:
| Chỉ số | Định nghĩa | Hạn chế |
|---|---|---|
| FID (First Input Delay) | Đo thời gian từ khi người dùng thực hiện hành động đầu tiên đến khi trình duyệt phản hồi. | Chỉ đo lần tương tác đầu tiên, không phản ánh trải nghiệm tổng thể. |
| INP (Interaction to Next Paint) | Đo tất cả tương tác của người dùng trên trang, tính cả cuộn trang, nhập văn bản, nhấp chuột. | Cung cấp dữ liệu toàn diện hơn về tính tương tác của website. |
📌 Ví dụ:
- Nếu trang web có FID tốt (dưới 100ms) nhưng INP cao (trên 500ms), điều đó có nghĩa là lần nhấp đầu tiên phản hồi tốt nhưng các lần tương tác sau đó chậm, làm giảm trải nghiệm người dùng.
- INP giúp xác định các vấn đề về hiệu suất JavaScript, giúp bạn tối ưu mã nguồn hiệu quả hơn.
💡 Bài học rút ra: Google chuyển sang INP vì muốn đánh giá tổng thể trải nghiệm người dùng, thay vì chỉ tập trung vào lần tương tác đầu tiên.
Google đánh giá trải nghiệm người dùng như thế nào?
Google không chỉ dựa vào Core Web Vitals, mà còn xem xét các yếu tố khác trong thuật toán Page Experience, bao gồm:
✅ Tốc độ tải trang (Page Speed): Website nhanh hơn có lợi thế trong SEO.
✅ Trải nghiệm di động (Mobile-Friendliness): Google ưu tiên các trang web tối ưu cho mobile.
✅ HTTPS (Bảo mật): Website có chứng chỉ SSL sẽ được đánh giá cao hơn.
✅ Không có quảng cáo gây phiền nhiễu (Intrusive Interstitials): Trang web không nên có quá nhiều pop-up gây khó chịu cho người dùng.
📌 Ví dụ thực tế:
- Nếu một trang web có LCP tốt (<2.5s) nhưng CLS cao (>0.25), Google sẽ đánh giá trang này có trải nghiệm người dùng chưa tối ưu.
- Một website tải nhanh trên máy tính nhưng chậm trên di động vẫn có thể bị giảm thứ hạng trên Google Mobile Search.
💡 Bài học rút ra: Để tối ưu SEO, website cần cải thiện toàn diện về Core Web Vitals và các yếu tố khác trong Page Experience Update.
Những yếu tố ảnh hưởng đến điểm Core Web Vitals
Google đánh giá Core Web Vitals dựa trên các yếu tố kỹ thuật và thiết kế website. Dưới đây là những nguyên nhân phổ biến khiến website có điểm Core Web Vitals thấp:
🚀 Nguyên nhân ảnh hưởng đến LCP (Largest Contentful Paint)
🔴 Tốc độ máy chủ chậm → Cải thiện bằng cách sử dụng CDN, hosting nhanh hơn.
🔴 Hình ảnh không tối ưu → Sử dụng định dạng ảnh WebP, JPEG 2000, giảm kích thước ảnh.
🔴 CSS và JavaScript quá nặng → Tối ưu CSS, giảm tải JavaScript không cần thiết.
⚡ Nguyên nhân ảnh hưởng đến INP (Interaction to Next Paint)
🔴 Quá nhiều JavaScript gây chậm phản hồi → Giảm tải các script không cần thiết.
🔴 Tác vụ nền chạy quá lâu → Sử dụng Web Workers để xử lý các tác vụ nặng.
🔴 Trang web có nhiều animation, hiệu ứng phức tạp → Giảm hiệu ứng hoặc tối ưu với CSS thay vì JavaScript.
🖼️ Nguyên nhân ảnh hưởng đến CLS (Cumulative Layout Shift)
🔴 Hình ảnh không có thuộc tính width/height → Cài đặt kích thước cố định cho ảnh, video.
🔴 Quảng cáo làm thay đổi bố cục trang → Tránh chèn quảng cáo gây giật layout.
🔴 Font chữ web tải chậm → Sử dụng Font Display: Swap để tải font nhanh hơn.
📌 Ví dụ:
- Nếu website của bạn có LCP cao (>4s), nguyên nhân có thể do hosting chậm hoặc hình ảnh chưa tối ưu.
- Nếu CLS cao (>0.25), rất có thể trang web đang gặp vấn đề về bố cục không ổn định do quảng cáo hoặc hình ảnh động.
💡 Bài học rút ra: Không chỉ tối ưu từng chỉ số riêng lẻ, mà cần cải thiện toàn bộ Core Web Vitals để mang lại trải nghiệm người dùng tốt nhất.
Kết luận Google thay đổi Core Web Vitals có ảnh hưởng lớn đến SEO không?
✅ Có! Nếu website của bạn có điểm Core Web Vitals thấp, khả năng mất thứ hạng trên Google là rất cao.
✅ Tuy nhiên, Core Web Vitals không phải yếu tố xếp hạng duy nhất, nhưng nó ảnh hưởng mạnh đến trải nghiệm người dùng và tỷ lệ chuyển đổi.
✅ Việc cập nhật từ FID sang INP là bước tiến quan trọng, giúp Google đánh giá khả năng phản hồi tổng thể của website thay vì chỉ đo thời gian tương tác đầu tiên.
👉 Ở phần tiếp theo, chúng ta sẽ cùng khám phá cách kiểm tra điểm Core Web Vitals của website và công cụ nào giúp đo lường chính xác nhất! 🚀
Xem thêm Thẻ Heading H1 là Gì? Vai Trò Quan Trọng Trong SEO
Cách kiểm tra Core Web Vitals của website
Sau khi hiểu rõ các chỉ số Core Web Vitals và những cập nhật mới nhất từ Google, bước tiếp theo là kiểm tra hiệu suất website để xác định các vấn đề cần tối ưu.
Dưới đây là 4 công cụ phổ biến giúp bạn đo lường và phân tích Core Web Vitals một cách chính xác.
Google PageSpeed Insights – Công cụ phân tích nhanh & chi tiết
📌 Tại sao nên dùng PageSpeed Insights?
✅ Miễn phí và được Google phát triển, cung cấp điểm số LCP, INP, CLS.
✅ Hiển thị kết quả phân tích từ cả thiết bị di động & máy tính.
✅ Cung cấp gợi ý tối ưu để cải thiện hiệu suất trang web.
🔍 Cách kiểm tra Core Web Vitals bằng Google PageSpeed Insights:
1️⃣ Truy cập PageSpeed Insights.
2️⃣ Nhập URL website cần kiểm tra → Bấm Phân tích (Analyze).
3️⃣ Xem điểm số Core Web Vitals, trong đó:
- LCP (Largest Contentful Paint) – Tốc độ tải nội dung chính.
- INP (Interaction to Next Paint) – Đánh giá phản hồi khi tương tác.
- CLS (Cumulative Layout Shift) – Mức độ ổn định của bố cục trang.
4️⃣ Kéo xuống phần “Cơ hội cải thiện” để xem hướng dẫn tối ưu.
📌 Ví dụ: Nếu website có LCP = 3.8s (trên mobile), PageSpeed Insights có thể khuyến nghị giảm kích thước ảnh, bật lazy loading hoặc tối ưu JavaScript.
💡 Lời khuyên:
🔹 Nếu điểm trên 90 – Website tối ưu tốt.
🔹 Nếu điểm từ 50-90 – Cần cải thiện hiệu suất.
🔹 Nếu điểm dưới 50 – Website có hiệu suất kém, cần tối ưu gấp.
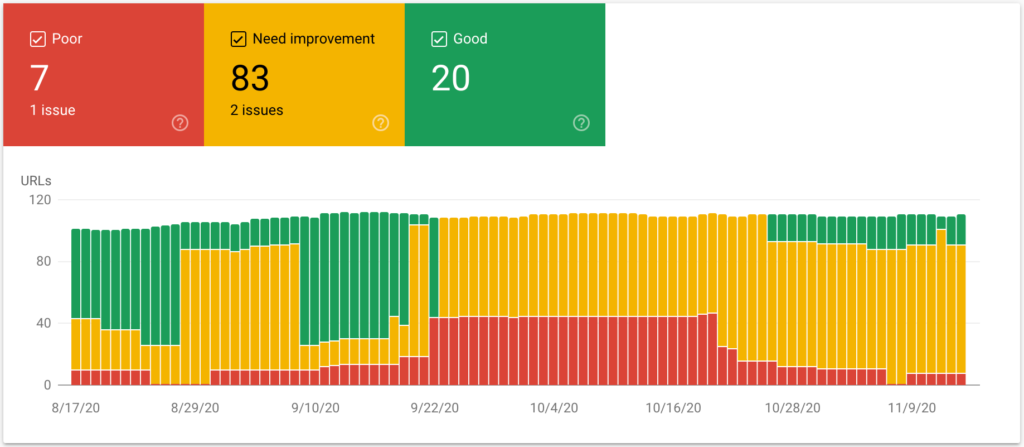
Google Search Console – Theo dõi Core Web Vitals trong thời gian dài
📌 Tại sao nên dùng Google Search Console?
✅ Theo dõi Core Web Vitals theo thời gian thực, giúp phát hiện vấn đề dài hạn.
✅ Cung cấp danh sách URL gặp vấn đề, giúp tối ưu dễ dàng hơn.
✅ Hiển thị các trang bị đánh giá kém để ưu tiên cải thiện.
🔍 Cách kiểm tra Core Web Vitals bằng Google Search Console:
1️⃣ Truy cập Google Search Console → Chọn “Trải nghiệm” (Experience).
2️⃣ Chọn “Core Web Vitals” để xem hiệu suất trên mobile & desktop.
3️⃣ Xem báo cáo chi tiết:
- Trang có LCP, INP, CLS kém sẽ được Google đánh dấu đỏ.
- Bấm vào từng lỗi để xem danh sách các URL gặp vấn đề.
📌 Ví dụ: Nếu Google Search Console báo lỗi LCP cao trên 50 URL, bạn có thể xem chi tiết để tìm nguyên nhân và khắc phục.
💡 Lời khuyên:
🔹 Ưu tiên sửa lỗi trên mobile trước, vì Google đánh giá trải nghiệm mobile cao hơn desktop.
🔹 Sau khi tối ưu, bấm “Xác minh sửa lỗi” để Google kiểm tra lại trang web.
Lighthouse – Phân tích hiệu suất trang web chi tiết
📌 Tại sao nên dùng Lighthouse?
✅ Kiểm tra Core Web Vitals ngay trên trình duyệt Chrome mà không cần công cụ bên ngoài.
✅ Phân tích chi tiết về hiệu suất, SEO, accessibility (khả năng truy cập).
✅ Cung cấp gợi ý tối ưu hình ảnh, giảm tài nguyên nặng, tối ưu CSS/JS.
🔍 Cách kiểm tra Core Web Vitals bằng Lighthouse:
1️⃣ Mở trình duyệt Google Chrome → Nhấn F12 để mở DevTools.
2️⃣ Chuyển sang tab Lighthouse → Chọn Generate report.
3️⃣ Xem các chỉ số Core Web Vitals và gợi ý tối ưu hóa.
📌 Ví dụ: Lighthouse có thể đề xuất giảm số lượng request HTTP, tối ưu font chữ hoặc sử dụng lazy loading để cải thiện LCP.
💡 Lời khuyên:
🔹 Lighthouse phù hợp để kiểm tra nhanh trên trình duyệt, nhưng không thay thế hoàn toàn Google Search Console.
Xem thêm Nghiên Cứu Từ Khóa: Ý Nghĩa và Bước Đầu Tiên Trong Chiến Lược SEO
WebPageTest – Kiểm tra Core Web Vitals trên nhiều thiết bị khác nhau
📌 Tại sao nên dùng WebPageTest?
✅ Hỗ trợ kiểm tra trên nhiều tốc độ mạng khác nhau (3G, 4G, WiFi, Desktop, Mobile).
✅ Cung cấp dữ liệu chuyên sâu về thời gian tải tài nguyên, thứ tự tải trang.
✅ Hữu ích khi muốn kiểm tra website trên nhiều quốc gia hoặc khu vực khác nhau.
🔍 Cách kiểm tra Core Web Vitals bằng WebPageTest:
1️⃣ Truy cập WebPageTest.
2️⃣ Nhập URL → Chọn vị trí kiểm tra (ví dụ: Mỹ, Châu Âu, Châu Á).
3️⃣ Bấm Start Test → Đợi vài giây để xem kết quả.
📌 Ví dụ: Nếu website tải nhanh ở châu Âu nhưng chậm ở Đông Nam Á, có thể cần cải thiện CDN hoặc máy chủ khu vực.
💡 Lời khuyên:
🔹 WebPageTest hữu ích nếu bạn muốn tối ưu website cho nhiều khu vực địa lý khác nhau.
Tóm lại: Công cụ nào phù hợp nhất để kiểm tra Core Web Vitals?
| Công cụ | Chức năng chính | Khi nào nên dùng? |
|---|---|---|
| PageSpeed Insights | Kiểm tra nhanh hiệu suất trang web, cung cấp gợi ý tối ưu | Khi cần kiểm tra điểm số LCP, INP, CLS |
| Google Search Console | Theo dõi Core Web Vitals dài hạn, báo cáo lỗi trên nhiều trang | Khi muốn kiểm tra toàn bộ website |
| Lighthouse | Phân tích hiệu suất chi tiết trên trình duyệt Chrome | Khi cần kiểm tra nhanh trên máy tính |
| WebPageTest | Đánh giá tốc độ tải trang từ nhiều vị trí địa lý khác nhau | Khi muốn kiểm tra website trên các khu vực khác nhau |
👉 Lời khuyên:
✅ Dùng Google PageSpeed Insights để kiểm tra nhanh & nhận gợi ý tối ưu.
✅ Dùng Google Search Console để theo dõi Core Web Vitals dài hạn.
✅ Dùng Lighthouse để kiểm tra chi tiết hiệu suất trên Chrome.
✅ Dùng WebPageTest nếu muốn kiểm tra tốc độ website trên nhiều khu vực.
Ở phần tiếp theo, chúng ta sẽ tìm hiểu cách tối ưu Core Web Vitals để cải thiện thứ hạng SEO! 🚀
Cách tối ưu Core Web Vitals để cải thiện thứ hạng SEO
Sau khi kiểm tra Core Web Vitals bằng các công cụ như Google PageSpeed Insights, Lighthouse, Google Search Console, bạn sẽ cần tối ưu hóa các chỉ số này để cải thiện trải nghiệm người dùng và thứ hạng SEO.
Dưới đây là các phương pháp tối ưu từng chỉ số quan trọng trong Core Web Vitals theo tiêu chuẩn mới nhất của Google.
Xem thêm Tại sao Google không hiển thị Meta Description mình viết?
Cách tối ưu Largest Contentful Paint (LCP) – Giảm thời gian tải nội dung chính
🔹 LCP (Largest Contentful Paint) đo thời gian tải phần tử nội dung lớn nhất trên trang, thường là hình ảnh, video, hoặc đoạn văn bản lớn.
🔹 Google khuyến nghị LCP nên dưới 2.5 giây để đảm bảo trải nghiệm tốt nhất.
✅ Cách cải thiện LCP hiệu quả:
✔ Tối ưu hình ảnh & video:
- Sử dụng định dạng WebP, JPEG 2000, AVIF thay vì PNG/JPEG thông thường.
- Nén ảnh bằng TinyPNG, Squoosh hoặc ShortPixel để giảm kích thước.
- Kích hoạt lazy loading để tải hình ảnh khi cần thiết.
✔ Sử dụng CDN (Content Delivery Network):
- CDN giúp phân phối nội dung từ máy chủ gần người dùng nhất, giảm thời gian tải trang.
- Các dịch vụ CDN phổ biến: Cloudflare, BunnyCDN, Amazon CloudFront.
✔ Tối ưu mã nguồn (HTML, CSS, JavaScript):
- Loại bỏ CSS không sử dụng bằng PurgeCSS hoặc UnCSS.
- Giảm kích thước JavaScript bằng cách nén & gộp file.
- Sử dụng preload font & hình ảnh quan trọng để tải trước nội dung cần thiết.
📌 Ví dụ:
- Nếu trang web có LCP = 4 giây, bạn có thể tối ưu hình ảnh, giảm mã CSS không cần thiết và dùng CDN để giảm xuống dưới 2.5 giây.
Cách tối ưu Interaction to Next Paint (INP) – Cải thiện khả năng phản hồi của trang
🔹 INP (Interaction to Next Paint) thay thế FID (First Input Delay), đo tốc độ phản hồi của trang web khi người dùng thực hiện hành động như nhấp chuột, cuộn trang hoặc điền form.
🔹 Google khuyến nghị INP dưới 200ms để đảm bảo website tương tác nhanh và mượt mà.
✅ Cách cải thiện INP hiệu quả:
✔ Tối ưu JavaScript:
- Giảm số lượng script bên ngoài (Google Analytics, quảng cáo, chatbot…).
- Trì hoãn tải JavaScript không quan trọng bằng “defer” hoặc “async”.
- Sử dụng Web Workers để xử lý tác vụ nặng mà không ảnh hưởng đến UI.
✔ Tăng tốc xử lý sự kiện người dùng:
- Giảm thời gian xử lý click, scroll, input bằng cách giảm số lượng event listeners.
- Tận dụng passive event listeners (
{ passive: true }) để cải thiện tốc độ cuộn trang.
✔ Giảm tải tài nguyên nền:
- Hạn chế request HTTP không cần thiết (loại bỏ tracking script thừa).
- Kết hợp CSS & JavaScript quan trọng vào file gọn nhẹ, tránh tải nhiều file nhỏ.
📌 Ví dụ:
- Nếu trang web có INP = 500ms, bạn có thể trì hoãn script không quan trọng, giảm request HTTP và tối ưu mã JavaScript để đưa INP xuống dưới 200ms.
Xem thêm Breadcrumbs: Cách Tối Ưu Hóa và Lợi Ích Trong SEO
Cách tối ưu Cumulative Layout Shift (CLS) – Ổn định bố cục trang
🔹 CLS (Cumulative Layout Shift) đo mức độ thay đổi bất ngờ của bố cục trang khi tải nội dung.
🔹 Nếu các phần tử trên trang di chuyển bất ngờ khi người dùng đang đọc nội dung, Google sẽ đánh giá trang web có trải nghiệm kém.
✅ Cách giảm CLS hiệu quả:
✔ Xác định kích thước hình ảnh & video:
- Luôn đặt thuộc tính
widthvàheightcho ảnh, video để tránh thay đổi bố cục khi tải. - Sử dụng CSS aspect-ratio để giữ tỷ lệ hình ảnh.
✔ Tránh chèn quảng cáo gây nhảy trang:
- Đặt quảng cáo ở vị trí cố định, không làm thay đổi bố cục trang khi tải.
- Dùng CSS min-height để dành sẵn không gian cho quảng cáo.
✔ Tải font chữ mượt mà:
- Sử dụng Font Display: Swap để ngăn chặn việc nhảy chữ khi font chưa tải xong.
- Lưu font trên CDN hoặc cài đặt self-hosted font để tải nhanh hơn.
📌 Ví dụ:
- Nếu website có CLS = 0.3, bạn có thể đặt kích thước cố định cho ảnh, sử dụng font chữ tối ưu và tránh chèn quảng cáo động để giảm CLS xuống dưới 0.1.
Tối ưu tốc độ tải trang để cải thiện toàn bộ Core Web Vitals
✅ Kích hoạt bộ nhớ đệm (Cache) để giảm tải server:
- Dùng plugin cache như WP Rocket, LiteSpeed Cache cho WordPress.
- Cấu hình browser caching để giảm thời gian tải lại trang.
✅ Giảm thời gian tải server (Time to First Byte – TTFB):
- Sử dụng máy chủ mạnh hơn hoặc nâng cấp hosting.
- Kích hoạt HTTP/2 hoặc HTTP/3 để tăng tốc kết nối.
✅ Loại bỏ tài nguyên chặn hiển thị (Render-Blocking Resources):
- Chuyển CSS quan trọng vào phần đầu trang (
Critical CSS). - Trì hoãn tải JavaScript (
deferhoặcasync).
📌 Ví dụ:
- Nếu website mất 6 giây để tải, bạn có thể kích hoạt bộ nhớ cache, sử dụng CDN và tối ưu mã nguồn để giảm xuống dưới 3 giây.
👉 Ở phần tiếp theo, chúng ta sẽ tìm hiểu những sai lầm thường gặp khi tối ưu Core Web Vitals và cách khắc phục! 🚀
Xem thêm SEO onpage là gì ? kiến thức cơ bản
Những sai lầm thường gặp khi tối ưu Core Web Vitals và cách khắc phục
Mặc dù tối ưu Core Web Vitals là điều cần thiết để cải thiện trải nghiệm người dùng và tăng thứ hạng SEO, nhưng nhiều website vẫn mắc phải những sai lầm phổ biến khiến việc tối ưu trở nên không hiệu quả hoặc thậm chí phản tác dụng. Dưới đây là những lỗi thường gặp và cách khắc phục để đảm bảo quá trình tối ưu Core Web Vitals đạt kết quả tốt nhất.
Chỉ tập trung vào điểm số mà bỏ qua trải nghiệm thực tế của người dùng
❌ Sai lầm:
- Nhiều người chỉ cố gắng tăng điểm số PageSpeed Insights mà không kiểm tra xem người dùng thực sự có trải nghiệm tốt hay không.
- Một số website xóa bỏ quá nhiều JavaScript, giảm kích thước hình ảnh quá mức, khiến giao diện trở nên trống rỗng và kém hấp dẫn.
✅ Cách khắc phục:
✔ Tối ưu theo hướng cân bằng: Cải thiện tốc độ mà vẫn đảm bảo trải nghiệm người dùng tốt.
✔ Kiểm tra thực tế trên nhiều thiết bị: Sử dụng Google Search Console để xem dữ liệu Core Web Vitals từ người dùng thực tế thay vì chỉ dựa vào PageSpeed Insights.
✔ Đừng chỉ nhìn vào con số 100/100: Nếu website có điểm 85+ nhưng trải nghiệm thực tế tốt, thì không cần phải cố gắng lên 100 nếu không cần thiết.
📌 Ví dụ:
- Một website đạt điểm PageSpeed Insights 98, nhưng hình ảnh quá nhỏ và chất lượng thấp → Người dùng sẽ có trải nghiệm không tốt.
- Một website có điểm PageSpeed Insights 85, nhưng thời gian tải nhanh, bố cục ổn định, trải nghiệm mượt mà → Đây mới là tối ưu thực sự.
Bỏ qua tối ưu Core Web Vitals trên thiết bị di động
❌ Sai lầm:
- Chỉ tập trung tối ưu Core Web Vitals trên desktop, trong khi Google đánh giá mobile-first (ưu tiên trải nghiệm trên mobile).
- Trên mobile, website thường tải chậm hơn, nhưng nhiều người chỉ kiểm tra trên máy tính mà không kiểm tra trên điện thoại.
✅ Cách khắc phục:
✔ Luôn kiểm tra Core Web Vitals trên mobile trước bằng Google PageSpeed Insights.
✔ Sử dụng thiết kế mobile-friendly: Kiểm tra với Google Mobile-Friendly Test.
✔ Giảm bớt tài nguyên tải trên mobile:
- Hạn chế sử dụng hình ảnh động và video nặng.
- Chỉ tải các thành phần cần thiết trên mobile để giảm tải dữ liệu.
📌 Ví dụ:
- Một website có LCP 2.5s trên desktop nhưng 4s trên mobile, Google sẽ vẫn đánh giá Core Web Vitals kém vì mobile quan trọng hơn.
💡 Bài học: Mobile-first không chỉ là xu hướng SEO mà là tiêu chuẩn của Google.
Xem thêm nhồi nhét từ khóa ảnh hưởng đến SEO như thế nào?
Quá lạm dụng Lazy Loading khiến trang bị chậm hoặc mất nội dung quan trọng
❌ Sai lầm:
- Lazy loading giúp tăng tốc độ tải ban đầu nhưng nếu áp dụng quá mức, nó có thể khiến nội dung quan trọng không được tải ngay lập tức, làm giảm trải nghiệm người dùng.
- Nếu lazy loading ảnh hưởng đến hình ảnh đầu tiên trên màn hình (Above the Fold), thì LCP có thể bị ảnh hưởng nghiêm trọng.
✅ Cách khắc phục:
✔ Chỉ áp dụng Lazy Loading cho hình ảnh bên dưới màn hình đầu tiên.
✔ Sử dụng thuộc tính fetchpriority="high" cho hình ảnh quan trọng.
✔ Kiểm tra kỹ bằng PageSpeed Insights để đảm bảo Lazy Loading không làm giảm điểm LCP.
📌 Ví dụ:
- Nếu hình ảnh hero (ảnh chính đầu trang) bị lazy load, LCP sẽ bị tăng cao, làm giảm điểm Core Web Vitals.
- Nếu toàn bộ nội dung bị lazy load quá mức, người dùng có thể phải chờ lâu mới thấy nội dung xuất hiện.
💡 Bài học: Lazy Loading tốt nhưng cần sử dụng đúng cách, không nên lạm dụng.
Xem thêm cách tránh keyword stuffing trong bài viết SEO
Quảng cáo và Pop-up gây giật layout, làm tăng CLS
❌ Sai lầm:
- Chèn quảng cáo hoặc pop-up khiến nội dung nhảy liên tục, làm tăng Cumulative Layout Shift (CLS).
- Đặc biệt trên mobile, quảng cáo dạng full-screen có thể làm gián đoạn trải nghiệm người dùng.
✅ Cách khắc phục:
✔ Sử dụng vị trí quảng cáo cố định để tránh làm thay đổi bố cục trang.
✔ Dự trù không gian cho quảng cáo bằng CSS để tránh dịch chuyển nội dung.
✔ Không dùng pop-up toàn màn hình trên mobile, vì Google phạt các trang có quảng cáo gây gián đoạn.
📌 Ví dụ:
- Nếu trang web có CLS >0.25, rất có thể là do quảng cáo chèn vào sau khi trang đã tải.
💡 Bài học: Quảng cáo không nên làm ảnh hưởng đến trải nghiệm người dùng, cần kiểm tra kỹ trên mobile.
Chỉ tối ưu hình ảnh mà không tối ưu mã nguồn và máy chủ
❌ Sai lầm:
- Nhiều người chỉ tập trung vào nén ảnh, nhưng không tối ưu mã JavaScript, CSS hoặc cải thiện máy chủ, khiến website vẫn chậm.
- Nếu hosting yếu, dù có tối ưu hình ảnh cũng không giúp trang tải nhanh hơn.
✅ Cách khắc phục:
✔ Nâng cấp hosting hoặc sử dụng CDN để giảm tải cho máy chủ.
✔ Giảm kích thước CSS & JavaScript bằng cách:
- Gộp các file CSS và JavaScript nhỏ thành file lớn hơn.
- Trì hoãn tải JavaScript (
deferhoặcasync).
✔ Dùng HTTP/2 hoặc HTTP/3 để tăng tốc độ truyền tải dữ liệu.
📌 Ví dụ:
- Nếu trang web có LCP 4 giây dù hình ảnh đã tối ưu, có thể do server phản hồi chậm hoặc JavaScript quá nặng.
💡 Bài học: Hình ảnh chỉ là một phần của Core Web Vitals, cần tối ưu toàn bộ hệ thống website.
👉 Ở phần tiếp theo, chúng ta sẽ tổng kết lại những điều quan trọng cần nhớ khi tối ưu Core Web Vitals để có kết quả SEO tốt nhất! 🚀
Xem thêm Cách sử dụng Internal Links để cải thiện SEO
Kết luận: Tối ưu Core Web Vitals để cải thiện SEO bền vững
Core Web Vitals không chỉ là một bộ chỉ số đo lường hiệu suất trang web, mà còn đóng vai trò quan trọng trong xếp hạng tìm kiếm của Google. Một trang web có trải nghiệm tốt không chỉ được Google đánh giá cao hơn mà còn giúp giữ chân người dùng lâu hơn, tăng tỷ lệ chuyển đổi và giảm tỷ lệ thoát.
Sau khi tìm hiểu chi tiết về Core Web Vitals, chúng ta có thể rút ra những điểm quan trọng sau đây:
Tại sao tối ưu Core Web Vitals là một chiến lược SEO dài hạn?
🌟 Google ngày càng tập trung vào trải nghiệm người dùng. Các cập nhật thuật toán gần đây, đặc biệt là Page Experience Update, cho thấy rằng các trang web có hiệu suất tốt sẽ được ưu tiên xếp hạng cao hơn.
🌟 Core Web Vitals ảnh hưởng đến tỷ lệ chuyển đổi. Một trang web tải nhanh và phản hồi tốt sẽ giúp người dùng ở lại lâu hơn, giảm Bounce Rate và tăng tỷ lệ chuyển đổi.
🌟 Tối ưu hóa Core Web Vitals giúp website sẵn sàng cho tương lai. Khi công nghệ web phát triển, Google có thể tiếp tục cập nhật các chỉ số mới. Nếu website của bạn luôn duy trì hiệu suất tốt, bạn sẽ không bị ảnh hưởng nhiều bởi các thuật toán mới.
Hành động ngay để tối ưu website của bạn
🚀 Bắt đầu kiểm tra Core Web Vitals ngay hôm nay bằng Google PageSpeed Insights & Search Console.
🚀 Tối ưu tốc độ tải trang & trải nghiệm người dùng bằng cách giảm hình ảnh, tối ưu mã nguồn, sử dụng CDN.
🚀 Liên tục theo dõi & cập nhật để đảm bảo website luôn đáp ứng tiêu chuẩn mới nhất của Google.
🔹 Bạn đã tối ưu Core Web Vitals cho website của mình chưa? Nếu chưa, hãy bắt đầu ngay hôm nay để cải thiện thứ hạng SEO và mang lại trải nghiệm tốt hơn cho người dùng! 🚀
Xem thêm Dịch vụ SEO chuyên nghiệp tại TP. HCM giá rẻ