Khi nhắc đến tối ưu hóa công cụ tìm kiếm (SEO), nhiều người thường tập trung vào từ khóa, nội dung hoặc backlink mà quên mất một yếu tố cực kỳ quan trọng – Website Architecture (Kiến trúc website). Đây chính là nền tảng quyết định cách Google thu thập dữ liệu, cách người dùng tương tác với trang web và thứ hạng của website trên công cụ tìm kiếm.
Vậy Website Architecture là gì? Làm thế nào để xây dựng cấu trúc website chuẩn SEO giúp tăng thứ hạng trên Google, cải thiện trải nghiệm người dùng (UX) và tối ưu tốc độ tải trang? Trong bài viết này, chúng ta sẽ cùng tìm hiểu:
✔ Website Architecture là gì và tại sao nó quan trọng đối với SEO?
✔ Các loại kiến trúc website phổ biến và cách áp dụng hợp lý
✔ Cách xây dựng cấu trúc website chuẩn SEO giúp Google dễ dàng lập chỉ mục
✔ Những sai lầm phổ biến cần tránh khi thiết kế Website Architecture
Hãy cùng khám phá ngay! 🚀
Website Architecture là gì?
Website Architecture (Kiến trúc website) là cách tổ chức và sắp xếp các trang trong một website sao cho logic, dễ điều hướng và tối ưu cho SEO. Một cấu trúc website tốt giúp người dùng dễ dàng tìm kiếm thông tin, đồng thời giúp Googlebot thu thập dữ liệu hiệu quả hơn, từ đó cải thiện thứ hạng trên công cụ tìm kiếm.
Trong SEO, một cấu trúc website chuẩn SEO không chỉ tập trung vào thiết kế giao diện mà còn bao gồm phân cấp trang (site hierarchy), tối ưu URL, internal linking (liên kết nội bộ), breadcrumbs, XML sitemap và điều hướng hợp lý.
Website Architecture bao gồm những thành phần nào?
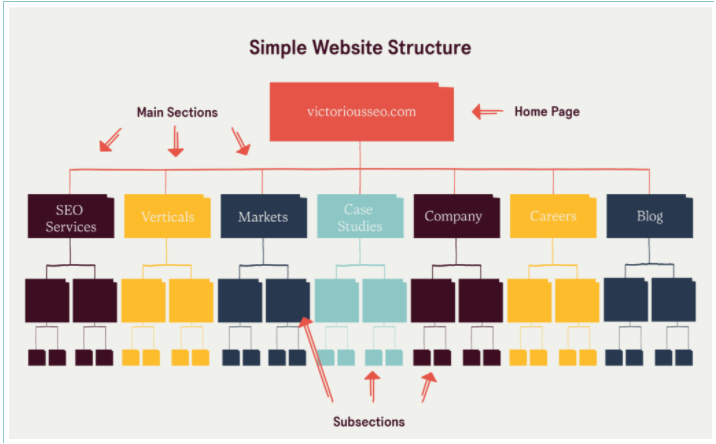
🔹 1. Site Hierarchy (Cấu trúc phân cấp trang web)
- Đây là cách sắp xếp nội dung từ tổng quan đến chi tiết, thường được biểu diễn dưới dạng cây phân cấp (hierarchy tree).
- Một cấu trúc tốt nhất là khi mọi trang quan trọng đều có thể được truy cập chỉ trong 3-4 lần nhấp chuột từ trang chủ.
🔹 2. URL Structure (Cấu trúc URL)
- URL ngắn gọn, dễ đọc và có chứa từ khóa chính giúp Google hiểu nội dung trang web nhanh hơn.
- Ví dụ:
✅ https://example.com/website-architecture-la-gi (Tốt)
❌ https://example.com/123xyz?p=54321 (Không tốt)
🔹 3. Internal Linking (Liên kết nội bộ)
- Giúp tăng sức mạnh SEO cho các trang quan trọng bằng cách truyền Page Authority (sức mạnh trang).
- Điều hướng người dùng tốt hơn, giữ chân họ lâu hơn trên website.
🔹 4. Breadcrumbs (Đường dẫn điều hướng)
- Hiển thị vị trí của trang trong cấu trúc website, giúp người dùng dễ dàng quay lại trang trước đó.
- Ví dụ: Trang chủ → Blog → Cấu trúc website chuẩn SEO.
🔹 5. XML Sitemap & Robots.txt
- XML Sitemap giúp Google thu thập dữ liệu trang web nhanh hơn.
- Robots.txt kiểm soát trang nào Google có thể lập chỉ mục và trang nào không.
🔹 6. Điều hướng (Navigation)
- Thanh menu, sidebar hoặc footer cần rõ ràng và dễ sử dụng để người dùng có thể nhanh chóng tìm thấy nội dung họ cần.
Xem thêm Nội Dung Trùng Lặp: Nguyên Nhân, Ảnh Hưởng và Cách Giải Quyết
Tại sao Website Architecture quan trọng đối với SEO?
✅ 1. Giúp Googlebot dễ dàng thu thập dữ liệu và lập chỉ mục
- Cấu trúc website tốt giúp Google hiểu được mối quan hệ giữa các trang, từ đó xác định nội dung nào quan trọng nhất.
- Nếu trang bị “chôn vùi” quá sâu (deep structure), Google có thể mất nhiều thời gian để lập chỉ mục hoặc thậm chí bỏ qua nó.
✅ 2. Cải thiện trải nghiệm người dùng (UX)
- Người dùng có thể dễ dàng tìm kiếm thông tin hơn, giảm tỷ lệ thoát trang (bounce rate) và tăng thời gian ở lại website.
- Cấu trúc website hợp lý giúp người dùng tìm đúng nội dung họ cần chỉ với vài cú nhấp chuột.
✅ 3. Tăng sức mạnh SEO nhờ Internal Linking
- Liên kết nội bộ tối ưu giúp truyền sức mạnh giữa các trang quan trọng, tăng cơ hội xếp hạng trên Google.
- Ví dụ: Một bài viết mới có thể nhận được sức mạnh từ trang chủ hoặc các bài viết có thứ hạng cao nếu có liên kết nội bộ hợp lý.
✅ 4. Giúp tối ưu tốc độ tải trang
- Một website có cấu trúc tốt thường tải nhanh hơn, vì các tài nguyên được tổ chức khoa học, giúp tăng hiệu suất SEO.
- Google ưu tiên xếp hạng các trang web có tốc độ tải nhanh, đặc biệt trên thiết bị di động.
✅ 5. Giúp website thân thiện hơn với thiết bị di động
- Website có cấu trúc linh hoạt (responsive design) giúp người dùng dễ dàng điều hướng trên mobile, tablet và desktop.
- Google đánh giá cao những website có trải nghiệm di động tốt hơn và có thể ưu tiên xếp hạng cao hơn.
👉 Tiếp theo, chúng ta sẽ cùng tìm hiểu các loại kiến trúc website phổ biến và cách tối ưu để đạt hiệu quả SEO cao nhất! 🚀

Xem thêm Cách tối ưu Featured Snipet của Google
Các loại cấu trúc website phổ biến và cách tối ưu SEO hiệu quả
Mỗi website có một cấu trúc khác nhau tùy theo mục tiêu kinh doanh, trải nghiệm người dùng và chiến lược SEO. Việc lựa chọn mô hình kiến trúc website phù hợp giúp Google thu thập dữ liệu hiệu quả hơn, đồng thời cải thiện trải nghiệm người dùng (UX) và tăng tỷ lệ chuyển đổi (Conversion Rate).
Trong phần này, chúng ta sẽ cùng tìm hiểu các loại Website Architecture phổ biến và cách tối ưu chúng theo tiêu chuẩn SEO.
Flat Structure (Cấu trúc phẳng)
🔹 Định nghĩa:
Cấu trúc phẳng là khi tất cả các trang quan trọng đều có thể được truy cập trực tiếp từ trang chủ chỉ sau 1-2 lần nhấp chuột.
💡 Ví dụ:
- E-commerce (Thương mại điện tử): Shopee, Lazada có cấu trúc phẳng để người dùng truy cập danh mục sản phẩm nhanh hơn.
- Website tin tức: Báo điện tử như VNExpress, Tuổi Trẻ cũng áp dụng mô hình này để giúp người đọc tìm thấy tin tức mới nhất ngay lập tức.
✅ Lợi ích của cấu trúc phẳng:
✔ Googlebot có thể thu thập dữ liệu nhanh hơn, giúp cải thiện tốc độ lập chỉ mục (indexing).
✔ Người dùng tìm thấy nội dung nhanh hơn, giảm tỷ lệ thoát trang (Bounce Rate).
✔ Trang web có thể dễ dàng mở rộng, phù hợp với website có nhiều nội dung.
🚀 Cách tối ưu SEO cho Flat Structure:
🔹 Đảm bảo mỗi trang quan trọng chỉ cách trang chủ từ 1-2 lần nhấp chuột.
🔹 Sử dụng Internal Linking hợp lý để kết nối các trang liên quan.
🔹 Tạo Breadcrumbs Navigation giúp người dùng dễ dàng điều hướng trang.
Xem thêm Cách tối ưu Featured Snipet của Google
Deep Structure (Cấu trúc sâu)
🔹 Định nghĩa:
Cấu trúc sâu là khi nội dung trên website bị chôn vùi quá nhiều cấp độ, khiến Googlebot khó lập chỉ mục nhanh.
💡 Ví dụ:
- Một website bán hàng có đường dẫn:
example.com/san-pham/danh-muc1/danh-muc2/san-pham-A.html
→ Người dùng phải nhấp qua 3-4 cấp độ danh mục để đến trang sản phẩm.
❌ Nhược điểm của cấu trúc sâu:
✘ Google khó lập chỉ mục trang sâu, dẫn đến thời gian index lâu hơn.
✘ Người dùng khó tìm thấy nội dung, gây giảm trải nghiệm.
✘ Tăng tỷ lệ thoát trang, ảnh hưởng đến SEO tổng thể.
🚀 Cách tối ưu SEO cho Deep Structure:
🔹 Giảm số lượng cấp độ phân trang, tối ưu website để truy cập không quá 3 lần nhấp từ trang chủ.
🔹 Tạo liên kết nội bộ hợp lý để giúp Googlebot dễ dàng thu thập dữ liệu.
🔹 Sử dụng sitemap XML để hướng dẫn Google index trang quan trọng.
Silo Structure (Cấu trúc Silo)
🔹 Định nghĩa:
Cấu trúc Silo giúp phân nhóm nội dung theo chủ đề, giúp cả Google và người dùng hiểu rõ từng phần nội dung trên website.
💡 Ví dụ:
- Một website về SEO có cấu trúc Silo như sau:
example.com/seo-onpage/example.com/seo-offpage/example.com/seo-technical/
✅ Lợi ích của cấu trúc Silo:
✔ Giúp Google hiểu chủ đề chính của website, tăng cơ hội xếp hạng cao hơn.
✔ Cải thiện liên kết nội bộ, giúp truyền sức mạnh SEO tốt hơn.
✔ Tăng trải nghiệm người dùng, dễ điều hướng giữa các chủ đề liên quan.
🚀 Cách tối ưu SEO cho Silo Structure:
🔹 Nhóm nội dung theo danh mục rõ ràng để tạo mối quan hệ chặt chẽ giữa các trang.
🔹 Sử dụng Internal Linking hợp lý để kết nối giữa các bài viết trong cùng một silo.
🔹 Tạo URL thân thiện theo từng danh mục.
Xem thêm Tìm kiếm không phải trả tiền là gì? những điều cần biết
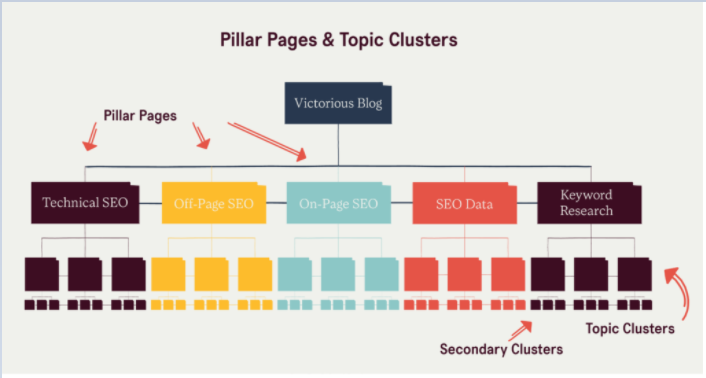
Hub-and-Spoke Model (Mô hình Hub & Spoke)
🔹 Định nghĩa:
Mô hình Hub & Spoke có một trang trung tâm (Hub Page) chứa các chủ đề chính và liên kết đến nhiều trang con (Spoke Pages).
💡 Ví dụ:
- Một website về Marketing Online có cấu trúc Hub & Spoke như sau:
- Hub Page:
example.com/marketing-online/ - Spoke Pages:
example.com/marketing-online/facebook-ads/example.com/marketing-online/google-ads/example.com/marketing-online/content-marketing/
- Hub Page:
✅ Lợi ích của mô hình Hub & Spoke:
✔ Tăng sức mạnh SEO cho Hub Page nhờ hệ thống Internal Links chặt chẽ.
✔ Dễ dàng điều hướng, giúp người dùng tìm thấy nội dung liên quan nhanh hơn.
✔ Cải thiện SEO topic cluster, giúp website lên top nhiều từ khóa liên quan.
🚀 Cách tối ưu SEO cho Hub & Spoke:
🔹 Xây dựng nội dung Hub Page chuyên sâu, chứa nhiều liên kết đến Spoke Pages.
🔹 Tạo liên kết giữa các Spoke Pages để Google hiểu nội dung liên quan.
🔹 Sử dụng Table of Content (Mục lục) để giúp người dùng dễ dàng tìm nội dung.
👉 Tiếp theo, chúng ta sẽ tìm hiểu cách xây dựng một Website Architecture chuẩn SEO để giúp website có thứ hạng cao trên Google! 🚀

Xem thêm Nghiên Cứu Từ Khóa: Ý Nghĩa và Bước Đầu Tiên Trong Chiến Lược SEO
Cách xây dựng cấu trúc website chuẩn SEO
Để website đạt thứ hạng cao trên Google và mang lại trải nghiệm người dùng tốt, cần xây dựng một Website Architecture tối ưu cho SEO. Một cấu trúc website chuẩn SEO giúp Googlebot dễ dàng thu thập dữ liệu, cải thiện tốc độ lập chỉ mục (indexing) và tăng tỷ lệ chuyển đổi (Conversion Rate).
Dưới đây là các bước quan trọng để xây dựng cấu trúc website tối ưu SEO.
Xây dựng Site Hierarchy hợp lý
🔹 Site Hierarchy (hệ thống phân cấp trang web) giúp tổ chức nội dung theo một sơ đồ logic, từ trang chủ → danh mục → bài viết hoặc sản phẩm.
🔹 Nguyên tắc xây dựng Site Hierarchy chuẩn SEO:
✔ Trang chủ (Homepage) phải liên kết với các danh mục chính.
✔ Danh mục chính không nên có quá nhiều cấp con (tốt nhất từ 2-3 cấp).
✔ Mỗi trang quan trọng chỉ nên cách trang chủ từ 3 lần nhấp chuột để đảm bảo Googlebot dễ dàng thu thập dữ liệu.
💡 Ví dụ Site Hierarchy chuẩn SEO:
Trang chủ → Danh mục Blog → Bài viết chi tiết
Trang chủ → Danh mục Sản phẩm → Sản phẩm cụ thể
🚀 Cách tối ưu:
🔹 Giữ hệ thống phân cấp gọn gàng, dễ hiểu, tránh quá nhiều cấp độ lồng ghép.
🔹 Sử dụng Breadcrumbs Navigation để giúp người dùng dễ dàng quay lại trang trước đó.
Tối ưu cấu trúc URL thân thiện với SEO
🔹 URL ngắn gọn, chứa từ khóa chính và dễ đọc giúp Google hiểu nội dung trang nhanh hơn.
💡 Ví dụ URL chuẩn SEO:
✅ example.com/cau-truc-website-seo/ (Tốt)
❌ example.com/category123/seo/?p=456 (Không tốt)
🚀 Cách tối ưu:
🔹 Dùng dấu gạch ngang (-) thay vì gạch dưới (_) để phân tách từ trong URL.
🔹 Tránh sử dụng số hoặc ký tự đặc biệt không cần thiết trong URL.
🔹 Đảm bảo mỗi URL là duy nhất và không có nội dung trùng lặp.
Xem thêm Meta Description trong SEO – cách tối ưu chi tiết
Tận dụng Internal Linking để truyền sức mạnh SEO
🔹 Internal Links (liên kết nội bộ) giúp kết nối các trang trong website, truyền Page Authority và giúp Google hiểu rõ hơn về mối quan hệ giữa các nội dung.
💡 Ví dụ:
- Trong bài viết về SEO Onpage, bạn có thể liên kết đến bài Tối ưu URL trong SEO để hướng người đọc đến nội dung liên quan.
- Trang chủ có thể liên kết đến các bài viết phổ biến hoặc danh mục chính để giúp điều hướng tốt hơn.
🚀 Cách tối ưu:
🔹 Sử dụng Anchor Text chứa từ khóa chính nhưng không nên lặp lại quá nhiều lần.
🔹 Ưu tiên liên kết đến các bài viết liên quan để giữ người dùng ở lại website lâu hơn.
🔹 Tránh tạo quá nhiều liên kết nội bộ trên một trang, chỉ liên kết khi thực sự cần thiết.
Sử dụng Breadcrumbs để cải thiện điều hướng
🔹 Breadcrumbs là một dạng điều hướng giúp người dùng biết họ đang ở đâu trong website và dễ dàng quay lại trang trước.
💡 Ví dụ:
Trang chủ → Blog SEO → Cấu trúc website chuẩn SEO
🚀 Cách tối ưu:
🔹 Kích hoạt Breadcrumbs trong WordPress hoặc CMS bạn đang sử dụng.
🔹 Sử dụng dữ liệu có cấu trúc (Schema Markup) để Google hiển thị Breadcrumbs trên kết quả tìm kiếm.
🔹 Đảm bảo Breadcrumbs hiển thị đầy đủ trên cả phiên bản mobile và desktop.
Tạo XML Sitemap và tối ưu file Robots.txt
🔹 XML Sitemap giúp Googlebot thu thập dữ liệu trang web nhanh hơn, đặc biệt với các website có nhiều nội dung.
🔹 Robots.txt giúp kiểm soát các trang cần hoặc không cần lập chỉ mục.
🚀 Cách tối ưu:
🔹 Sử dụng Google Search Console để gửi Sitemap XML.
🔹 Chặn các trang không quan trọng như trang admin, trang tag bằng Robots.txt.
🔹 Cập nhật Sitemap định kỳ để đảm bảo Google luôn thu thập dữ liệu mới nhất.
Tối ưu tốc độ tải trang để cải thiện SEO
🔹 Google đánh giá cao những website có tốc độ tải nhanh, đặc biệt là trên thiết bị di động.
🚀 Cách tối ưu:
🔹 Sử dụng CDN (Content Delivery Network) để giảm thời gian tải trang.
🔹 Tối ưu hình ảnh bằng cách sử dụng định dạng WebP thay vì JPEG/PNG.
🔹 Nén mã nguồn HTML, CSS, JavaScript để giảm dung lượng tải trang.
🔹 Bật tính năng bộ nhớ đệm (caching) để tải trang nhanh hơn.
👉 Tiếp theo, chúng ta sẽ cùng tìm hiểu những sai lầm phổ biến cần tránh khi xây dựng cấu trúc website! 🚀
Xem thêm Breadcrumbs: Cách Tối Ưu Hóa và Lợi Ích Trong SEO
Những sai lầm phổ biến khi xây dựng Website Architecture và cách khắc phục
Dù bạn có chiến lược SEO tốt nhưng nếu Website Architecture không tối ưu, hiệu suất tìm kiếm có thể bị ảnh hưởng nghiêm trọng. Dưới đây là những sai lầm phổ biến nhất khi xây dựng cấu trúc website và cách khắc phục để đảm bảo Google dễ lập chỉ mục, tăng trải nghiệm người dùng (UX) và tối ưu hóa SEO.
Cấu trúc URL lộn xộn, không có quy tắc cụ thể
🔹 Sai lầm:
- URL dài dòng, chứa quá nhiều ký tự không cần thiết.
- Không có sự nhất quán trong cách đặt URL (ví dụ: trang sản phẩm có cấu trúc khác nhau).
- URL không chứa từ khóa hoặc không mô tả rõ nội dung trang.
🔹 Ví dụ lỗi URL:
❌ example.com/?p=12345
❌ example.com/danh-muc/sanpham-abc/098xyz
🔹 Cách khắc phục:
✔ Giữ URL ngắn gọn, có chứa từ khóa chính liên quan đến nội dung.
✔ Sử dụng dấu gạch ngang (-) thay vì gạch dưới (_) để phân tách từ khóa.
✔ Duy trì sự thống nhất trong cấu trúc URL trên toàn bộ website.
💡 Ví dụ URL chuẩn SEO:
✅ example.com/cau-truc-website-seo/
✅ example.com/danh-muc/san-pham-abc/
Quá nhiều cấp độ phân trang, khiến Google khó lập chỉ mục
🔹 Sai lầm:
- Trang sản phẩm hoặc bài viết bị “chôn vùi” quá sâu trong hệ thống phân cấp trang.
- Người dùng phải nhấp quá nhiều lần mới đến được nội dung cần tìm.
🔹 Ví dụ lỗi cấu trúc sâu:
❌ example.com/cua-hang/thoi-trang/phu-kien/kinh-mat/gucci/san-pham-abc/
🔹 Cách khắc phục:
✔ Giới hạn số cấp độ phân trang tối đa là 3 lần nhấp từ trang chủ.
✔ Sử dụng liên kết nội bộ để rút ngắn hành trình người dùng đến trang đích.
✔ Thiết kế menu điều hướng hợp lý, hiển thị danh mục quan trọng.
💡 Ví dụ cấu trúc tối ưu:
✅ Trang chủ → Danh mục sản phẩm → Sản phẩm cụ thể
Xem thêm SEO onpage là gì ? kiến thức cơ bản
Thiếu Internal Links, khiến trang web bị cô lập
🔹 Sai lầm:
- Không có liên kết nội bộ giữa các trang có liên quan.
- Bài viết quan trọng không được liên kết từ trang chủ hoặc danh mục chính.
- Chỉ sử dụng liên kết ngoài mà không có liên kết nội bộ.
🔹 Cách khắc phục:
✔ Thêm Internal Links giữa các trang có liên quan để truyền sức mạnh SEO.
✔ Dùng anchor text tự nhiên có chứa từ khóa chính để tăng mức độ liên kết.
✔ Kiểm tra và tối ưu lại liên kết nội bộ bằng các công cụ như Ahrefs, Screaming Frog.
💡 Ví dụ Internal Links hiệu quả:
✅ Trong bài viết về SEO Onpage, có liên kết đến bài Tối ưu URL trong SEO.
Không tối ưu Breadcrumbs, gây khó khăn trong điều hướng
🔹 Sai lầm:
- Không hiển thị Breadcrumbs trên website.
- Breadcrumbs không phản ánh đúng hệ thống phân cấp trang.
- Không tối ưu Breadcrumbs bằng dữ liệu có cấu trúc (Schema Markup).
🔹 Cách khắc phục:
✔ Bật Breadcrumbs trong CMS (WordPress, Shopify, Magento, v.v.).
✔ Sử dụng Schema Markup để giúp Google hiểu và hiển thị Breadcrumbs trên kết quả tìm kiếm.
✔ Đảm bảo Breadcrumbs hiển thị chính xác trên cả mobile và desktop.
💡 Ví dụ Breadcrumbs chuẩn SEO:
✅ Trang chủ → Blog SEO → Cấu trúc website chuẩn SEO
Xem thêm tại sao không nên lặp lại một từ khóa quá nhiều lần?
Không kiểm tra và xử lý Broken Links (Liên kết hỏng)
🔹 Sai lầm:
- Website có quá nhiều liên kết hỏng (404 errors), ảnh hưởng đến trải nghiệm người dùng.
- Googlebot gặp lỗi khi thu thập dữ liệu trang bị lỗi 404.
- Không có trang chuyển hướng (301 Redirect) khi thay đổi URL.
🔹 Cách khắc phục:
✔ Sử dụng Google Search Console hoặc Screaming Frog để kiểm tra các liên kết hỏng.
✔ Cài đặt chuyển hướng 301 cho những trang đã bị xóa hoặc thay đổi URL.
✔ Kiểm tra định kỳ để cập nhật lại liên kết nội bộ.
💡 Ví dụ lỗi 404 cần khắc phục:
❌ example.com/blog/old-url → 404 Not Found
✅ example.com/blog/new-url → Chuyển hướng 301
👉 Tiếp theo, chúng ta sẽ cùng tìm hiểu cách tối ưu Website Architecture để tăng thứ hạng Google! 🚀
Cách tối ưu Website Architecture để tăng thứ hạng Google
Sau khi hiểu rõ các sai lầm cần tránh, bước tiếp theo là tối ưu cấu trúc website để giúp Google dễ dàng thu thập dữ liệu, cải thiện trải nghiệm người dùng (UX) và tăng thứ hạng trên công cụ tìm kiếm. Một Website Architecture chuẩn SEO không chỉ giúp tăng traffic mà còn hỗ trợ tỷ lệ chuyển đổi (Conversion Rate) và thời gian on-site.
Dưới đây là các bước tối ưu Website Architecture để đạt hiệu quả SEO cao nhất.
Đảm bảo cấu trúc website đơn giản và dễ điều hướng
🔹 Tại sao quan trọng?
- Google ưu tiên website có cấu trúc rõ ràng, dễ crawl (thu thập dữ liệu).
- Người dùng có thể tìm thấy thông tin nhanh chóng, giảm Bounce Rate.
🔹 Cách tối ưu:
✔ Giữ hệ thống phân cấp tối đa 3 cấp độ: Trang chủ → Danh mục → Nội dung/Bài viết.
✔ Sử dụng Menu điều hướng chính (Navigation Menu) để dẫn đến các trang quan trọng.
✔ Tạo Breadcrumbs Navigation để giúp người dùng quay lại trang trước dễ dàng.
💡 Ví dụ điều hướng tốt:
✅ Trang chủ → Blog SEO → Cấu trúc website chuẩn SEO
Xem thêm Keyword stuffing là gì? những điều cần biết
Sử dụng Silo Structure để tổ chức nội dung theo chủ đề
🔹 Tại sao quan trọng?
- Giúp Google hiểu rõ mối quan hệ giữa các nội dung, từ đó tăng thứ hạng cho cả nhóm chủ đề.
- Tăng trải nghiệm người dùng khi nội dung có liên kết chặt chẽ.
🔹 Cách tối ưu:
✔ Nhóm các bài viết liên quan vào cùng một danh mục (SEO Onpage, SEO Offpage, Technical SEO).
✔ Sử dụng Internal Linking để kết nối các bài viết trong cùng một chủ đề.
✔ Tạo Hub Page (Trang chủ đề chính) để liên kết đến các bài viết con.
💡 Ví dụ:
✅ example.com/seo-onpage/ → Chứa các bài viết về tối ưu Onpage
✅ example.com/seo-offpage/ → Chứa các bài viết về Offpage SEO
Tối ưu Internal Linking để tăng sức mạnh SEO
🔹 Tại sao quan trọng?
- Giúp Googlebot dễ dàng thu thập dữ liệu giữa các trang.
- Truyền Page Authority giữa các trang, giúp tăng thứ hạng tìm kiếm.
🔹 Cách tối ưu:
✔ Liên kết đến các trang quan trọng từ trang chủ hoặc bài viết có nhiều traffic.
✔ Dùng Anchor Text chứa từ khóa chính để tối ưu liên kết nội bộ.
✔ Tránh sử dụng quá nhiều liên kết trên một trang (tối đa 3-5 liên kết nội bộ hợp lý).
💡 Ví dụ Internal Links hiệu quả:
✅ Trong bài viết SEO Onpage, liên kết đến bài Tối ưu URL trong SEO.
Xây dựng URL thân thiện với SEO
🔹 Tại sao quan trọng?
- Google ưu tiên URL ngắn gọn, dễ đọc và chứa từ khóa chính.
- Tăng CTR (Click-Through Rate) khi hiển thị trên kết quả tìm kiếm.
🔹 Cách tối ưu:
✔ URL ngắn gọn, có chứa từ khóa chính liên quan đến nội dung trang.
✔ Dùng dấu gạch ngang (-) thay vì gạch dưới (_) để phân tách từ khóa.
✔ Tránh URL động (chứa ký tự đặc biệt, số ID không cần thiết).
💡 Ví dụ URL chuẩn SEO:
✅ example.com/cau-truc-website-seo/
✅ example.com/huong-dan-toi-uu-url/
Xem thêm Internal linking là gì trong SEO?
Sử dụng Schema Markup để giúp Google hiểu rõ hơn về trang web
🔹 Tại sao quan trọng?
- Schema giúp Google hiểu rõ cấu trúc nội dung, từ đó hiển thị rich snippets trên kết quả tìm kiếm.
- Cải thiện tỷ lệ nhấp chuột (CTR), tăng traffic tự nhiên.
🔹 Cách tối ưu:
✔ Sử dụng Schema Breadcrumbs để Google hiển thị đường dẫn điều hướng trên SERPs.
✔ Dùng Schema Article, FAQ, Review để hiển thị nội dung nổi bật.
✔ Kiểm tra Schema bằng công cụ Google Rich Results Test.
💡 Ví dụ Schema Markup cho Breadcrumbs:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "SEO",
"item": "https://example.com/seo/"
},
{
"@type": "ListItem",
"position": 3,
"name": "Cấu trúc website chuẩn SEO",
"item": "https://example.com/cau-truc-website-seo/"
}
]
}
Tối ưu tốc độ tải trang để cải thiện SEO
🔹 Tại sao quan trọng?
- Google đánh giá cao các trang web có tốc độ tải nhanh, đặc biệt trên mobile.
- Website chậm có thể làm tăng tỷ lệ thoát trang, ảnh hưởng đến SEO.
🔹 Cách tối ưu:
✔ Sử dụng CDN (Content Delivery Network) để tăng tốc tải trang.
✔ Tối ưu hình ảnh bằng WebP, giảm kích thước file CSS, JS.
✔ Bật bộ nhớ đệm (caching) để tải trang nhanh hơn cho người dùng cũ.
✔ Kiểm tra tốc độ trang bằng Google PageSpeed Insights và tối ưu các yếu tố cần thiết.
💡 Ví dụ tối ưu hình ảnh:
✅ Sử dụng WebP thay vì JPEG/PNG.
✅ Dùng Lazy Load để tải ảnh khi người dùng cuộn trang.
👉 Tiếp theo, chúng ta sẽ cùng đến với phần kết luận – Tóm tắt tầm quan trọng của Website Architecture trong SEO và các bước tiếp theo để tối ưu website! 🚀
Kết luận
Cấu trúc website (Website Architecture) đóng vai trò quan trọng trong việc tối ưu SEO, cải thiện trải nghiệm người dùng (UX) và tăng tỷ lệ chuyển đổi (Conversion Rate). Một website có kiến trúc logic, điều hướng tốt, URL thân thiện và liên kết nội bộ hợp lý sẽ giúp Google dễ dàng lập chỉ mục, đồng thời giúp người dùng tìm thấy thông tin nhanh chóng hơn.
Trong bài viết này, chúng ta đã đi qua các phần quan trọng về Website Architecture, từ định nghĩa, các loại cấu trúc phổ biến, cách tối ưu chuẩn SEO, đến những sai lầm cần tránh. Dưới đây là những điểm quan trọng mà bạn cần nhớ để tối ưu website một cách hiệu quả nhất.
Hành động ngay hôm nay!
🚀 Bạn đã sẵn sàng tối ưu Website Architecture của mình để cải thiện thứ hạng SEO chưa?
🔹 Nếu bạn là SEOer → Bắt đầu kiểm tra URL, Internal Linking và Sitemap bằng Screaming Frog.
🔹 Nếu bạn là Developer → Tối ưu tốc độ tải trang, điều hướng và Breadcrumbs.
🔹 Nếu bạn là doanh nghiệp → Đảm bảo website của bạn có cấu trúc tốt ngay từ đầu để hỗ trợ SEO lâu dài.
👉 Hãy bắt đầu ngay hôm nay để giúp website của bạn đạt thứ hạng cao hơn trên Google và mang lại trải nghiệm tốt nhất cho người dùng! 🚀🔥
Xem thêm Công ty SEO uy tín tại TP. HCM


