Thuộc tính hreflang là một phần của thẻ <link> trong HTML, được sử dụng để chỉ định ngôn ngữ và khu vực địa lý mà một trang web nhắm mục tiêu. Mục đích chính của hreflang là giúp các công cụ tìm kiếm hiểu được phiên bản ngôn ngữ hoặc khu vực địa lý cụ thể nào của một trang web là phù hợp nhất với người dùng dựa trên ngôn ngữ hoặc vị trí địa lý của họ. Ví dụ, nếu một trang web có cả phiên bản tiếng Anh dành cho người dùng ở Mỹ (en-US) và phiên bản tiếng Anh dành cho người dùng ở Anh (en-GB), việc sử dụng hreflang sẽ giúp công cụ tìm kiếm hiển thị phiên bản phù hợp với người dùng dựa trên vị trí của họ.
Sử dụng hreflang có tầm quan trọng đặc biệt đối với các trang web đa ngôn ngữ hoặc đa quốc gia vì nó giải quyết một số vấn đề chính liên quan đến SEO và trải nghiệm người dùng (UX). Đầu tiên, nó giúp tránh vấn đề nội dung trùng lặp, một điều mà các công cụ tìm kiếm thường xem xét khi xếp hạng các trang web. Khi một trang web có nhiều phiên bản ngôn ngữ hoặc khu vực, mà không rõ ràng chỉ định thông qua hreflang, các công cụ tìm kiếm có thể gặp khó khăn trong việc xác định phiên bản nào là phù hợp nhất với người dùng, dẫn đến việc hiển thị kết quả không chính xác hoặc kém liên quan.

Ngoài ra, hreflang cải thiện UX bằng cách đảm bảo rằng người dùng được hướng dẫn đến phiên bản ngôn ngữ hoặc khu vực địa lý phù hợp nhất với họ, giảm thiểu nguy cơ họ tương tác với nội dung không đúng định dạng. Điều này không chỉ giúp tăng cường sự hài lòng của người dùng mà còn có thể cải thiện tỷ lệ chuyển đổi, do người dùng có nhiều khả năng tương tác với một trang web mà họ cảm thấy được cá nhân hóa và phù hợp với nhu cầu của họ.

Qua đó, việc áp dụng chính xác hreflang không chỉ cải thiện khả năng hiển thị của trang web trên các công cụ tìm kiếm mà còn mang lại trải nghiệm người dùng tốt hơn, giúp họ dễ dàng tìm thấy thông tin mà họ cần bằng ngôn ngữ hoặc trong khu vực mà họ ưu tiên.
Lợi ích của Hreflang
Cải thiện UX
Việc sử dụng hreflang mang lại lợi ích đầu tiên và quan trọng nhất là cải thiện trải nghiệm người dùng (UX). Khi người dùng tìm kiếm thông tin trên internet, họ mong muốn tìm thấy nội dung phù hợp với ngôn ngữ và quốc gia của mình. Hreflang giúp đạt được điều này bằng cách hướng dẫn các công cụ tìm kiếm hiển thị phiên bản trang web chính xác dựa trên ngôn ngữ và vị trí địa lý của người dùng. Điều này đảm bảo rằng người dùng có thể truy cập thông tin một cách dễ dàng và nhanh chóng, bằng ngôn ngữ họ thoải mái nhất, từ đó nâng cao trải nghiệm người dùng trên trang web.

Tối ưu hóa SEO
Hreflang đóng một vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) cho các trang web đa ngôn ngữ và đa quốc gia. Một trong những thách thức lớn nhất đối với SEO là vấn đề nội dung trùng lặp. Khi nội dung giống nhau xuất hiện trên nhiều URL khác nhau, nó có thể gây ra sự nhầm lẫn cho công cụ tìm kiếm, khiến không rõ phiên bản nào là phù hợp nhất để hiển thị trong kết quả tìm kiếm. Hreflang giải quyết vấn đề này bằng cách cung cấp một cách rõ ràng cho các công cụ tìm kiếm biết phiên bản nào của trang web phù hợp với người dùng dựa trên ngôn ngữ và vị trí của họ, giảm bớt nguy cơ phân tán giá trị SEO và đảm bảo rằng nội dung đúng được phân phối đến đúng người dùng.
Tăng tỉ lệ chuyển đổi
Sử dụng hreflang không chỉ cải thiện UX và tối ưu hóa SEO mà còn có thể tăng tỷ lệ chuyển đổi. Khi người dùng được hướng dẫn đến phiên bản ngôn ngữ hoặc quốc gia phù hợp nhất với họ, họ sẽ có nhiều khả năng tương tác tích cực hơn với trang web. Việc này bao gồm việc dành nhiều thời gian hơn trên trang, duyệt qua nhiều nội dung hơn, và quan trọng nhất, thực hiện các hành động chuyển đổi như mua hàng, đăng ký dịch vụ, hoặc liên hệ với doanh nghiệp. Vì vậy, hreflang không chỉ là một công cụ hỗ trợ SEO mà còn là một phương tiện để tối ưu hóa tỷ lệ chuyển đổi, bằng cách cung cấp trải nghiệm người dùng cá nhân hóa và phù hợp nhất.
Tóm lại, việc triển khai hreflang một cách chính xác mang lại nhiều lợi ích, từ việc cải thiện trải nghiệm người dùng, tối ưu hóa SEO, đến tăng cơ hội chuyển đổi.
Cách hoạt động của Hreflang
Kỹ thuật cơ bản
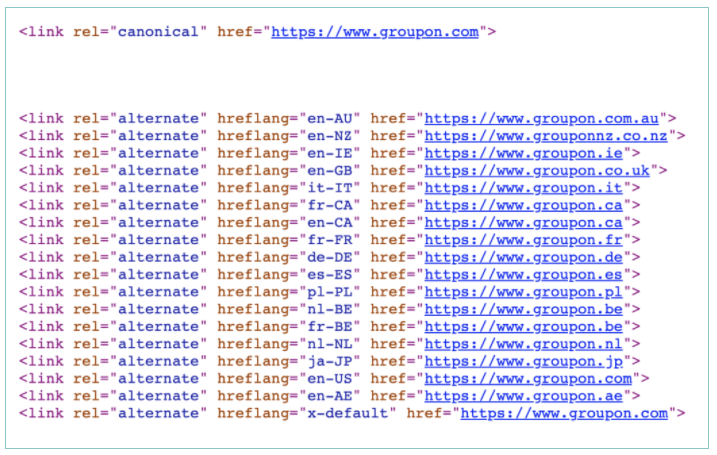
Các thẻ hreflang được thiết kế để thông báo cho các công cụ tìm kiếm về mối quan hệ giữa các phiên bản ngôn ngữ hoặc khu vực địa lý của các trang web. Thẻ này được đặt trong phần <head> của mã HTML, hoặc có thể được thêm vào thông qua Sitemap XML. Cấu trúc cơ bản của một thẻ hreflang trong HTML như sau:
<link rel="alternate" hreflang="x" href="https://example.com/path" />
Trong đó, hreflang="x" chỉ định ngôn ngữ và, nếu cần, khu vực địa lý cho phiên bản của trang. href là URL của phiên bản trang web đó. Công cụ tìm kiếm sử dụng thông tin này để xác định phiên bản nào của trang nên được hiển thị cho người dùng dựa trên ngôn ngữ hoặc vị trí địa lý của họ.

Xác định ngôn ngữ và khu vực
Hreflang sử dụng mã ngôn ngữ ISO 639-1 để chỉ định ngôn ngữ và, khi cần, mã quốc gia ISO 3166-1 Alpha-2 để xác định khu vực địa lý cụ thể. Ví dụ, en cho tiếng Anh, fr cho tiếng Pháp, en-GB cho tiếng Anh tại Vương quốc Anh, và en-US cho tiếng Anh tại Hoa Kỳ. Việc sử dụng mã ngôn ngữ và mã quốc gia giúp xác định một cách rõ ràng đối tượng mục tiêu, giúp các công cụ tìm kiếm hiểu được người dùng nào sẽ thấy phiên bản trang web nào là phù hợp nhất.
Khi một người dùng thực hiện tìm kiếm, công cụ tìm kiếm sẽ đánh giá thông tin hreflang từ tất cả các phiên bản liên quan của một trang và hiển thị phiên bản phù hợp nhất với ngôn ngữ và vị trí địa lý của người dùng trong kết quả tìm kiếm. Điều này giúp đảm bảo rằng người dùng được truy cập vào nội dung phù hợp nhất với họ, cải thiện UX và tối ưu hóa hiệu quả SEO của trang web.
Sự kết hợp giữa việc sử dụng mã ngôn ngữ ISO và mã quốc gia cung cấp một cách mạnh mẽ và linh hoạt để quản lý nội dung đa ngôn ngữ và đa quốc gia, giúp các doanh nghiệp và nhà xuất bản trực tuyến hiệu quả hơn trong việc tiếp cận đối tượng mục tiêu toàn cầu của họ.
Cách thực thi Hreflang
Xác định Cần Thiết
Trước khi triển khai hreflang, điều quan trọng là xác định liệu trang web của bạn có cần đến nó hay không. Hreflang nên được sử dụng cho các trang web có nội dung tương tự được dịch sang nhiều ngôn ngữ hoặc có các phiên bản dành cho các quốc gia khác nhau. Quyết định này dựa trên cấu trúc và mục tiêu của trang web: nếu mục tiêu là tiếp cận khách hàng trên nhiều thị trường với các ngôn ngữ và văn hóa khác nhau, việc sử dụng hreflang sẽ cực kỳ hữu ích.
Triển khai Thẻ Hreflang
Trong thẻ head của HTML
- Cấu trúc Cơ Bản: Đặt thẻ
hreflangtrong phần<head>của mã HTML của mỗi trang. Ví dụ, để chỉ định một trang dành cho người nói tiếng Anh ở Mỹ:
<link rel="alternate" hreflang="en-US" href="https://example.com/us" />
Đối với trang tiếng Pháp ở Pháp, sử dụng:
<link rel="alternate" hreflang="fr-FR" href="https://example.com/fr" />
- Tương ứng: Đảm bảo rằng mỗi phiên bản ngôn ngữ hoặc quốc gia của trang có thẻ
hreflangtương ứng trỏ về các phiên bản khác.
Sử dụng Sitemap XML
Thêm hreflang vào Sitemap XML cho phép quản lý các liên kết dễ dàng hơn, đặc biệt khi có nhiều phiên bản ngôn ngữ hoặc quốc gia. Mỗi URL trong sitemap nên có một entry cho mỗi phiên bản ngôn ngữ hoặc quốc gia, kèm theo thuộc tính hreflang tương ứng.
Kiểm tra và Xác minh
Sau khi triển khai, sử dụng công cụ như Google Search Console để kiểm tra và xác minh xem các thẻ hreflang đã được công cụ tìm kiếm nhận diện chưa. Google Search Console cung cấp thông tin chi tiết về lỗi hreflang, giúp bạn hiểu rõ vấn đề và cách giải quyết.
Giải quyết Vấn Đề Thường Gặp
- Lỗi Trong Mã Ngôn Ngữ hoặc Quốc Gia: Đảm bảo sử dụng đúng mã ISO cho ngôn ngữ và quốc gia. Kiểm tra kỹ lưỡng mã ngôn ngữ và mã quốc gia để tránh nhầm lẫn.
- Trang Không Đáp ứng: Nếu một phiên bản cụ thể của trang không có sẵn hoặc không đáp ứng, công cụ tìm kiếm có thể không hiểu hoặc áp dụng
hreflangchính xác. Đảm bảo tất cả các trang liên quan đều có sẵn và được tối ưu hóa. - Thiếu Tương ứng: Mỗi phiên bản ngôn ngữ hoặc quốc gia cần có một thẻ
hreflangtương ứng trỏ đến tất cả các phiên bản khác. Điều này giúp tạo ra một mạng lưới đầy đủ, cho phép công cụ tìm kiếm dễ dàng xác định và hiển thị phiên bản phù hợp nhất.
Triển khai hreflang đúng cách yêu cầu sự chú ý đến từng chi tiết và cẩn thận trong quá trình thiết lập. Khi thực hiện chính xác, hreflang có thể đóng vai trò quan trọng trong việc tối ưu hóa trang web cho người dùng toàn cầu, cung cấp trải nghiệm người dùng tốt hơn và tăng cường hiệu suất SEO.
Lưu ý khi sử dụng Hreflang
Cẩn trọng với việc triển khai không đúng cách
Việc triển khai hreflang đòi hỏi sự chính xác và cẩn thận cao độ. Một lỗi nhỏ trong cách sử dụng có thể dẫn đến hiểu lầm của công cụ tìm kiếm về phiên bản trang nào nên được hiển thị cho người dùng, gây ra hậu quả tiêu cực đối với SEO. Lỗi phổ biến bao gồm việc sử dụng sai mã ngôn ngữ hoặc quốc gia, không có sự tương ứng giữa các phiên bản ngôn ngữ, hoặc cung cấp liên kết hreflang đến các trang không tồn tại. Những sai sót này không chỉ làm giảm khả năng hiển thị của trang web trong kết quả tìm kiếm mà còn có thể gây nhầm lẫn cho người dùng khi họ không thể tìm thấy nội dung phù hợp nhất với nhu cầu của họ.
Cập nhật liên tục
Thế giới web là một môi trường luôn biến đổi với việc cập nhật nội dung, thiết kế mới, và thậm chí là sự thay đổi trong cấu trúc URL. Mỗi khi có thay đổi như vậy, rất quan trọng phải đảm bảo rằng các thẻ hreflang được cập nhật để phản ánh đúng các thay đổi đó. Việc không cập nhật có thể dẫn đến việc hiển thị sai phiên bản của trang hoặc dẫn người dùng đến những trang đã không còn tồn tại, từ đó ảnh hưởng tiêu cực đến UX và giảm hiệu suất SEO của trang web. Một quy trình kiểm tra và cập nhật định kỳ là cần thiết để đảm bảo rằng mọi thẻ hreflang luôn chính xác và hiệu quả, giúp trang web luôn được công cụ tìm kiếm và người dùng đánh giá cao.
Việc áp dụng hreflang một cách chính xác và hiệu quả yêu cầu sự hiểu biết về cách thức hoạt động của các công cụ tìm kiếm cũng như nhu cầu và hành vi của người dùng trên toàn cầu. Bằng cách cân nhắc cẩn thận và quản lý liên tục, hreflang có thể trở thành công cụ mạnh mẽ trong việc tối ưu hóa trang web cho một thị trường toàn cầu, đảm bảo rằng nội dung phù hợp được cung cấp cho người dùng đúng lúc, đúng chỗ.

