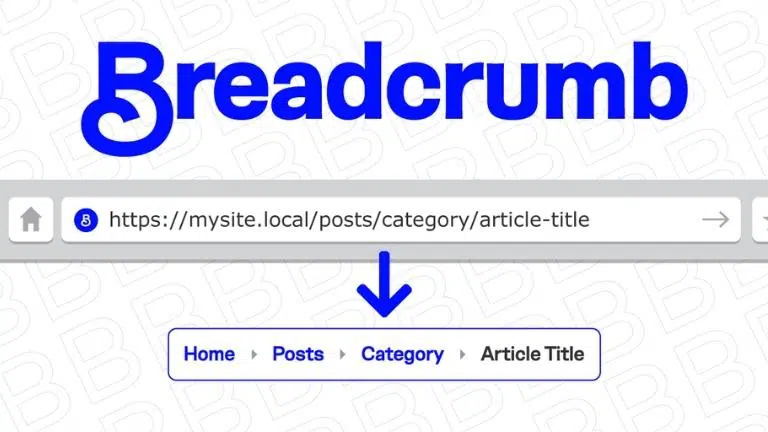
Bạn đã bao giờ truy cập một trang web và thấy một thanh điều hướng nhỏ hiển thị đường dẫn như “Trang chủ > Danh mục > Sản phẩm” chưa? Đó chính là breadcrumbs – một yếu tố quan trọng giúp cải thiện trải nghiệm người dùng (UX) và hỗ trợ SEO Onpage hiệu quả.
Breadcrumbs không chỉ giúp người dùng dễ dàng định vị vị trí của họ trên website, mà còn giúp Google hiểu rõ hơn về cấu trúc trang web, từ đó cải thiện thứ hạng trên kết quả tìm kiếm. Hơn thế nữa, khi được tối ưu đúng cách, breadcrumbs có thể xuất hiện dưới dạng rich snippets, giúp tăng tỷ lệ nhấp chuột (CTR) đáng kể.
Xem thêm Keyword cannibalization là gì? những điều cần biết
Vậy breadcrumbs là gì? Chúng có những loại nào? Làm sao để tối ưu breadcrumbs đúng chuẩn SEO và tránh các lỗi thường gặp? Hãy cùng tìm hiểu chi tiết trong bài viết này! 🚀

Breadcrumbs Là Gì?
Định nghĩa về Breadcrumbs
Breadcrumbs (còn gọi là đường dẫn điều hướng) là một yếu tố quan trọng trong cấu trúc website, giúp người dùng dễ dàng biết được họ đang ở đâu trên trang web và nhanh chóng quay lại các danh mục trước đó.
Về bản chất, breadcrumbs là một tập hợp các liên kết hiển thị theo thứ tự phân cấp, giúp Google hiểu rõ cấu trúc website và nâng cao trải nghiệm người dùng (UX).
📌 Ví dụ về breadcrumbs trong thực tế:
Trang chủ > Danh mục > Sản phẩm > Tên sản phẩm
Trên Google, breadcrumbs cũng có thể xuất hiện trong SERP (kết quả tìm kiếm), thay thế URL truyền thống, giúp tăng tỷ lệ nhấp chuột (CTR).
💡 Ví dụ breadcrumbs hiển thị trên Google:
🔗 Trang chủ > Blog SEO > Cách tối ưu Breadcrumbs trong SEO
Xem thêm Cấu trúc website giúp tối ưu trải nghiệm người dùng
Các loại Breadcrumbs phổ biến
Hiện nay, có 3 loại breadcrumbs chính, mỗi loại có một cách hoạt động khác nhau:
1️⃣ Location-based Breadcrumbs (Dựa trên vị trí)
Đây là loại phổ biến nhất, phản ánh vị trí của trang trong cấu trúc website. Nó đặc biệt hữu ích với các trang web thương mại điện tử hoặc blog có nhiều danh mục.
✅ Ví dụ:
🔗 Trang chủ > Thời Trang Nam > Giày Sneaker
2️⃣ Attribute-based Breadcrumbs (Dựa trên thuộc tính)
Thường dùng cho các trang thương mại điện tử, hiển thị theo thuộc tính của sản phẩm thay vì danh mục.
✅ Ví dụ:
🔗 Trang chủ > Giày Sneaker > Nike > Màu Trắng
3️⃣ History-based Breadcrumbs (Dựa trên lịch sử duyệt web)
Loại breadcrumbs này hoạt động giống như nút “Quay lại” của trình duyệt, giúp người dùng dễ dàng trở về các trang trước đó.
✅ Ví dụ:
🔗 Trang chủ > Bài viết 1 > Bài viết 2 > Bài viết 3
✅ Breadcrumbs giúp người dùng dễ dàng điều hướng trên website.
✅ Có 3 loại breadcrumbs phổ biến: theo vị trí, thuộc tính và lịch sử.
✅ Google đánh giá cao breadcrumbs và có thể hiển thị chúng trên kết quả tìm kiếm, giúp tăng CTR.
✅ Tối ưu breadcrumbs theo EEAT giúp nâng cao độ tin cậy và cải thiện thứ hạng SEO.
➡️ Tiếp theo, chúng ta sẽ khám phá vai trò quan trọng của breadcrumbs trong SEO và cách chúng giúp website tăng thứ hạng trên Google! 🚀

Xem thêm Thẻ Heading H1 là Gì? Vai Trò Quan Trọng Trong SEO
Tại Sao Breadcrumbs Quan Trọng Trong SEO?
Breadcrumbs không chỉ giúp người dùng dễ dàng điều hướng trên website, mà còn có ảnh hưởng tích cực đến SEO Onpage. Dưới đây là những lý do tại sao breadcrumbs quan trọng đối với xếp hạng tìm kiếm trên Google và trải nghiệm người dùng (UX).
Breadcrumbs Giúp Google Hiểu Cấu Trúc Website
Google sử dụng breadcrumbs để hiểu mối quan hệ giữa các trang trên website, từ đó lập chỉ mục chính xác hơn. Một cấu trúc breadcrumbs chuẩn SEO giúp Google:
✔️ Xác định trang nào là quan trọng nhất.
✔️ Đánh giá sự liên kết giữa các danh mục và bài viết.
✔️ Hiển thị breadcrumbs trên SERP (kết quả tìm kiếm), thay thế URL truyền thống.
📌 Ví dụ hiển thị breadcrumbs trên Google:
🔍 Trang chủ > Blog SEO > Tối ưu Breadcrumbs chuẩn Google
💡 Lợi ích: Khi breadcrumbs xuất hiện trên kết quả tìm kiếm, người dùng sẽ dễ hiểu nội dung trang web hơn, từ đó tăng tỷ lệ nhấp chuột (CTR).
Cải Thiện Trải Nghiệm Người Dùng (UX) & Giảm Tỷ Lệ Thoát Trang
Một website có cấu trúc điều hướng tốt giúp người dùng dễ dàng quay lại danh mục trước đó mà không cần nhấn nút “Quay lại” của trình duyệt. Điều này giúp:
✅ Giảm tỷ lệ thoát trang (Bounce Rate).
✅ Tăng thời gian trên trang (Time on Page) – tín hiệu tốt cho SEO.
✅ Cải thiện UX/UI, giúp website thân thiện hơn với người dùng.
💡 Ví dụ về trải nghiệm tốt với breadcrumbs:
- Người dùng tìm kiếm “Giày Nike nam” và vào một trang sản phẩm. Nhờ breadcrumbs, họ dễ dàng quay lại danh mục “Giày Sneaker” để xem thêm sản phẩm khác.
- Nếu không có breadcrumbs, họ có thể rời khỏi website ngay lập tức, làm tăng Bounce Rate.
Xem thêm Nghiên Cứu Từ Khóa: Ý Nghĩa và Bước Đầu Tiên Trong Chiến Lược SEO
Breadcrumbs Giúp Tăng Tỷ Lệ Nhấp Chuột (CTR) Trên Kết Quả Tìm Kiếm
Khi breadcrumbs xuất hiện thay vì URL trên Google, chúng giúp kết quả tìm kiếm gọn gàng, chuyên nghiệp và hấp dẫn hơn.
💡 Ví dụ:
Trước (URL truyền thống)
🔍 https://example.com/danh-muc/giay-sneaker/giay-nike-air-max
Sau (Hiển thị breadcrumbs)
🔍 Trang chủ > Giày Sneaker > Nike Air Max
📌 Tại sao điều này quan trọng?
✔️ Giúp người dùng hiểu rõ nội dung trang trước khi nhấp vào.
✔️ Tăng độ tin cậy, vì breadcrumbs cho thấy trang web có cấu trúc chuyên nghiệp.
✔️ Tăng CTR, giúp trang web nhận được nhiều lượt truy cập hơn.
Breadcrumbs Hỗ Trợ Internal Linking & SEO Onpage
Breadcrumbs hoạt động như một dạng internal link, giúp truyền giá trị SEO (link juice) từ các trang con lên các trang danh mục chính.
📌 Lợi ích của breadcrumbs trong internal linking:
✔️ Phân phối sức mạnh SEO hợp lý, giúp các trang danh mục có cơ hội lên top.
✔️ Tạo cấu trúc website chặt chẽ, giúp Google dễ dàng thu thập dữ liệu.
✔️ Hỗ trợ SEO Entity, giúp Google hiểu rõ hơn về chủ đề của website.
Breadcrumbs Tối Ưu Trên Thiết Bị Di Động (Mobile-Friendly)
Google ưu tiên trải nghiệm di động (Mobile-first Index), và breadcrumbs giúp giao diện website trên điện thoại trực quan hơn.
💡 Lợi ích khi dùng breadcrumbs trên mobile:
✅ Tiết kiệm không gian – Breadcrumbs thay thế URL dài dòng trên kết quả tìm kiếm.
✅ Dễ dàng điều hướng – Giúp người dùng mobile quay lại danh mục trước một cách nhanh chóng.
✅ Tăng điểm Core Web Vitals, giúp trang tải nhanh và trải nghiệm tốt hơn.
➡️ Tiếp theo, chúng ta sẽ tìm hiểu Cách tối ưu breadcrumbs chuẩn SEO, bao gồm cấu trúc breadcrumbs đúng, cách triển khai schema markup và vị trí hiển thị tốt nhất! 🚀

Xem thêm Độ dài Meta Description bao nhiêu là tốt nhất?
Cách Tối Ưu Breadcrumbs Chuẩn SEO
Breadcrumbs không chỉ giúp cải thiện trải nghiệm người dùng, mà còn đóng vai trò quan trọng trong SEO Onpage. Tuy nhiên, để breadcrumbs thực sự phát huy hiệu quả, bạn cần tối ưu theo đúng chuẩn SEO. Dưới đây là những cách triển khai breadcrumbs một cách hiệu quả nhất.
Cấu Trúc Breadcrumbs Chuẩn SEO
Một breadcrumbs chuẩn SEO cần có cấu trúc phân cấp hợp lý, phản ánh đúng cách sắp xếp nội dung trên website.
💡 Ví dụ breadcrumbs đúng chuẩn SEO:
Trang chủ > Danh mục > Sản phẩm
📌 Quy tắc cần nhớ:
✔️ Phân cấp rõ ràng từ Trang chủ → Danh mục → Bài viết/Sản phẩm.
✔️ Dùng từ khóa chính trong breadcrumbs, nhưng không nhồi nhét.
✔️ Không dùng breadcrumbs quá dài, chỉ cần 3 – 5 cấp là đủ.
❌ Lỗi thường gặp:
🚫 Trang chủ > Blog > SEO > Cách tối ưu SEO Onpage > Thủ thuật nâng cao > Bài viết (Quá nhiều cấp, làm giảm trải nghiệm người dùng)
Sử Dụng Schema Markup Cho Breadcrumbs
Schema Markup giúp Google hiểu rõ breadcrumbs của bạn và hiển thị chúng trên kết quả tìm kiếm dưới dạng rich snippets.
💡 Ví dụ code JSON-LD Schema cho Breadcrumbs:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "SEO",
"item": "https://example.com/seo/"
},
{
"@type": "ListItem",
"position": 3,
"name": "Cách tối ưu Breadcrumbs",
"item": "https://example.com/seo/toi-uu-breadcrumbs/"
}
]
}
📌 Lợi ích của Schema Markup:
✅ Giúp Google hiển thị breadcrumbs trên SERP, tăng tỷ lệ nhấp chuột (CTR).
✅ Cải thiện khả năng lập chỉ mục, giúp Google hiểu cấu trúc trang web.
✅ Hỗ trợ SEO Onpage, giúp website tăng cơ hội xếp hạng cao hơn.
Đặt Breadcrumbs Ở Vị Trí Dễ Nhìn & Thuận Tiện
📌 Vị trí hiển thị tối ưu:
✔️ Trên cùng của nội dung trang, ngay dưới menu chính.
✔️ Căn trái, dễ nhìn thấy ngay khi truy cập trang.
✔️ Thiết kế đơn giản, không chiếm quá nhiều diện tích màn hình.
💡 Ví dụ vị trí breadcrumbs trên trang web:
Trang chủ > Blog SEO > Tối ưu Breadcrumbs chuẩn Google
-------------------------------------------
[Tiêu đề bài viết]
-------------------------------------------
[Nội dung bài viết]
Xem thêm cải thiện tốc độ trang
Thiết Kế Breadcrumbs Mobile-Friendly
Google ưu tiên Mobile-first Index, do đó breadcrumbs cũng cần tối ưu cho thiết bị di động.
📌 Lưu ý khi tối ưu breadcrumbs trên mobile:
✔️ Dùng ký hiệu “>” hoặc “/” để ngăn cách các cấp.
✔️ Ẩn breadcrumbs nếu không đủ không gian, thay bằng menu dropdown.
✔️ Giữ kích thước chữ dễ đọc, tránh quá nhỏ hoặc quá to.
📌 Ví dụ hiển thị breadcrumbs trên mobile:
🔗 Trang chủ > SEO > Tối ưu Breadcrumbs (Rút gọn, không làm rối màn hình)
Kiểm Tra Breadcrumbs Trên Google Search Console
Sau khi cài đặt breadcrumbs, bạn cần kiểm tra xem Google đã nhận diện đúng hay chưa bằng Google Search Console.
📌 Các bước kiểm tra breadcrumbs trên Google:
1️⃣ Vào Google Search Console > Công cụ kiểm tra URL.
2️⃣ Nhập URL của trang và nhấn Kiểm tra.
3️⃣ Kiểm tra mục Breadcrumbs trong Dữ liệu có cấu trúc.
4️⃣ Nếu có lỗi invalid breadcrumbs, cần sửa lỗi theo hướng dẫn của Google.
➡️ Tiếp theo, chúng ta sẽ tìm hiểu các lỗi thường gặp khi sử dụng breadcrumbs và cách khắc phục để tránh ảnh hưởng đến SEO! 🚀

Các Lỗi Thường Gặp Khi Sử Dụng Breadcrumbs
Mặc dù breadcrumbs mang lại nhiều lợi ích cho SEO và trải nghiệm người dùng (UX), nhưng nếu không được triển khai đúng cách, chúng có thể gây ảnh hưởng tiêu cực đến thứ hạng tìm kiếm. Dưới đây là những lỗi phổ biến khi sử dụng breadcrumbs và cách khắc phục.
Không Có Breadcrumbs Trên Website
❌ Lỗi: Một số website không triển khai breadcrumbs, khiến Google và người dùng khó xác định vị trí trang trong cấu trúc tổng thể.
📌 Nguyên nhân:
- Thiết kế website không hỗ trợ breadcrumbs.
- Nhà phát triển web quên hoặc không chú trọng đến breadcrumbs.
- CMS (WordPress, Shopify, Magento…) không tự động tạo breadcrumbs.
✅ Cách khắc phục:
- Bật breadcrumbs trong CMS nếu đang sử dụng WordPress, Shopify hoặc Magento.
- Cập nhật mã HTML/CSS để hiển thị breadcrumbs trên website.
- Sử dụng plugin hỗ trợ breadcrumbs như Yoast SEO (WordPress) hoặc Rank Math.
Xem thêm mật độ từ khóa SEO bao nhiêu là tốt nhất?
Dùng Nhiều Breadcrumbs Trên Cùng Một Trang
❌ Lỗi: Một số trang có nhiều breadcrumbs, khiến Google không biết đâu là đường dẫn chính xác.
📌 Nguyên nhân:
- Lỗi lập trình khiến website hiển thị nhiều breadcrumbs trên cùng một trang.
- Trang có nhiều cấp phân loại phức tạp (Ví dụ: Sản phẩm có nhiều danh mục khác nhau).
✅ Cách khắc phục:
- Chỉ sử dụng một breadcrumbs duy nhất trên mỗi trang.
- Chọn loại breadcrumbs phù hợp (Location-based, Attribute-based hoặc History-based).
- Dùng Schema Markup để giúp Google hiểu rõ breadcrumbs chính.
Breadcrumbs Không Phản Ánh Đúng Cấu Trúc Trang
❌ Lỗi: Breadcrumbs không hiển thị đúng vị trí của trang trong hệ thống phân cấp.
📌 Nguyên nhân:
- Sai cấu trúc URL & danh mục, khiến breadcrumbs không đồng bộ.
- Trang con không được liên kết chính xác với danh mục cha.
✅ Cách khắc phục:
- Kiểm tra và đồng bộ URL với breadcrumbs.
- Đảm bảo mỗi trang con chỉ thuộc một danh mục chính thay vì nhiều danh mục khác nhau.
📌 Ví dụ lỗi breadcrumbs sai:
🚫 Trang chủ > Sản phẩm > Áo thun > Áo khoác (Sai vì “Áo khoác” không phải danh mục con của “Áo thun”)
📌 Ví dụ breadcrumbs đúng:
✔️ Trang chủ > Sản phẩm > Áo khoác > Áo khoác nam
Breadcrumbs Không Hiển Thị Trên Google
❌ Lỗi: Breadcrumbs không xuất hiện trên kết quả tìm kiếm dù đã cài đặt Schema Markup.
📌 Nguyên nhân:
- Lỗi trong Schema Markup JSON-LD hoặc Microdata.
- Website chưa được Google lập chỉ mục (index) sau khi cập nhật breadcrumbs.
✅ Cách khắc phục:
- Kiểm tra breadcrumbs bằng Google Search Console (GSC).
- Sử dụng công cụ Rich Results Test của Google để kiểm tra lỗi schema.
- Gửi yêu cầu reindex trang sau khi sửa lỗi bằng Google Search Console.
Dùng Breadcrumbs Dài Quá Mức Hoặc Quá Ngắn
❌ Lỗi: Breadcrumbs quá dài hoặc quá ngắn gây ảnh hưởng đến UX và SEO.
📌 Nguyên nhân:
- Breadcrumbs chứa quá nhiều cấp, làm rối mắt người dùng.
- Dùng breadcrumbs chung chung, không phản ánh rõ nội dung trang.
✅ Cách khắc phục:
✔️ Giới hạn breadcrumbs ở 3 – 5 cấp, tránh làm rối giao diện.
✔️ Đảm bảo breadcrumbs mô tả chính xác nội dung trang.
📌 Ví dụ breadcrumbs quá dài (Sai):
🚫 Trang chủ > Thời trang > Thời trang nam > Quần áo nam > Áo > Áo thun > Áo thun cộc tay > Áo thun cộc tay Nike 2024 > Màu đỏ > Size L
📌 Ví dụ breadcrumbs tối ưu (Đúng):
✔️ Trang chủ > Thời trang nam > Áo thun Nike
Không Tối Ưu Breadcrumbs Cho Mobile
❌ Lỗi: Breadcrumbs hiển thị không đúng trên điện thoại di động, làm ảnh hưởng đến trải nghiệm người dùng.
📌 Nguyên nhân:
- Kích thước chữ quá nhỏ, khó bấm trên màn hình điện thoại.
- Breadcrumbs bị che khuất hoặc không hiển thị đầy đủ trên mobile.
✅ Cách khắc phục:
✔️ Kiểm tra hiển thị breadcrumbs trên mobile bằng Google Mobile-Friendly Test.
✔️ Sử dụng ký hiệu “>” hoặc “/” thay vì hiển thị toàn bộ đường dẫn.
✔️ Dùng CSS để ẩn bớt cấp không quan trọng trên màn hình nhỏ.
📌 Ví dụ breadcrumbs mobile-friendly:
✔️ Trang chủ > Giày Sneaker > Nike Air Max (Ngắn gọn, dễ đọc trên mobile)
Tóm Lại – Các Lỗi Breadcrumbs Cần Tránh
❌ Không có breadcrumbs trên website → Thêm breadcrumbs & kiểm tra CMS.
❌ Dùng nhiều breadcrumbs trên một trang → Chỉ chọn một breadcrumbs duy nhất.
❌ Breadcrumbs không phản ánh đúng cấu trúc trang → Đồng bộ URL & danh mục.
❌ Breadcrumbs không hiển thị trên Google → Kiểm tra schema & gửi reindex.
❌ Breadcrumbs quá dài hoặc quá ngắn → Giữ breadcrumbs từ 3 – 5 cấp.
❌ Không tối ưu breadcrumbs trên mobile → Kiểm tra hiển thị mobile & điều chỉnh CSS.
➡️ Tiếp theo, chúng ta sẽ tìm hiểu kết luận quan trọng về breadcrumbs và cách kiểm tra chúng bằng Google Search Console! 🚀


Xem thêm mật độ từ khóa SEO bao nhiêu là tốt nhất?
Kết Luận
Breadcrumbs không chỉ là một công cụ điều hướng giúp người dùng dễ dàng khám phá website mà còn là một yếu tố quan trọng trong SEO Onpage. Khi được triển khai đúng cách, breadcrumbs có thể giúp cải thiện trải nghiệm người dùng (UX), hỗ trợ Google lập chỉ mục hiệu quả hơn và tăng cơ hội hiển thị trên kết quả tìm kiếm dưới dạng rich snippets.
📌 Cách kiểm tra breadcrumbs trên Google Search Console
Sau khi triển khai breadcrumbs, bạn nên kiểm tra xem Google đã nhận diện đúng hay chưa bằng Google Search Console (GSC).
🔹 Bước 1: Truy cập Google Search Console (search.google.com/search-console)
🔹 Bước 2: Chọn website của bạn và vào mục Hiển thị trong tìm kiếm > Breadcrumbs
🔹 Bước 3: Kiểm tra xem có lỗi nào liên quan đến breadcrumbs không (ví dụ: Invalid structured data).
🔹 Bước 4: Nếu có lỗi, sử dụng công cụ Rich Results Test của Google để xác minh và sửa lỗi schema markup.
🔹 Bước 5: Sau khi sửa lỗi, nhấn “Yêu cầu lập chỉ mục lại” (Request Indexing) để Google cập nhật nhanh hơn.
📌 Breadcrumbs có thực sự cần thiết cho mọi website không?
📍 Có! Hầu hết các website, đặc biệt là thương mại điện tử, blog và trang tin tức, đều nên sử dụng breadcrumbs để tối ưu SEO và trải nghiệm người dùng.
🚀 Tuy nhiên, với các trang web nhỏ (landing page, single-page websites), breadcrumbs có thể không cần thiết.
📢 Lời khuyên cuối cùng về tối ưu breadcrumbs
✔️ Chỉ sử dụng một breadcrumbs duy nhất trên mỗi trang.
✔️ Sử dụng từ khóa chính trong breadcrumbs nhưng tránh nhồi nhét.
✔️ Áp dụng Schema Markup để breadcrumbs hiển thị trên Google SERP.
✔️ Tối ưu hiển thị trên mobile để phù hợp với Google Mobile-first Index.
✔️ Kiểm tra lỗi breadcrumbs trên Google Search Console để đảm bảo không bị lỗi dữ liệu có cấu trúc.
💡 Bạn đã tối ưu breadcrumbs cho website của mình chưa? Nếu chưa, hãy thực hiện ngay hôm nay để tăng thứ hạng và cải thiện trải nghiệm người dùng! 🚀
Xem thêm Dịch vụ SEO TP. HCM